Software development is a tricky business that needs a lot of planning. What’s the best way to plan massive databases and map their relations? Diagrams, of course! But what kinds of diagrams are the most useful for software developers? The common diagram types we all know, like Venn and mind maps, may be useful for other professions and ideas, but not so much for software. The best diagram types for developers are UML and ER diagrams. Let’s take a look at how they can help you, no matter what your focus area is.
Related topic: Code-to-Diagram: Why Developers Are Shifting Away from Drag-and-Drop
UML diagrams
Short for Unified Modeling Language, UML diagrams feature sets of commonly known symbols that tell the reader how objects in a planned database will function, and what relationships they have with each other. There are 14 types of UML diagrams. If you’d like an in depth look at all the different types, check out our post on UML diagram types.
Class
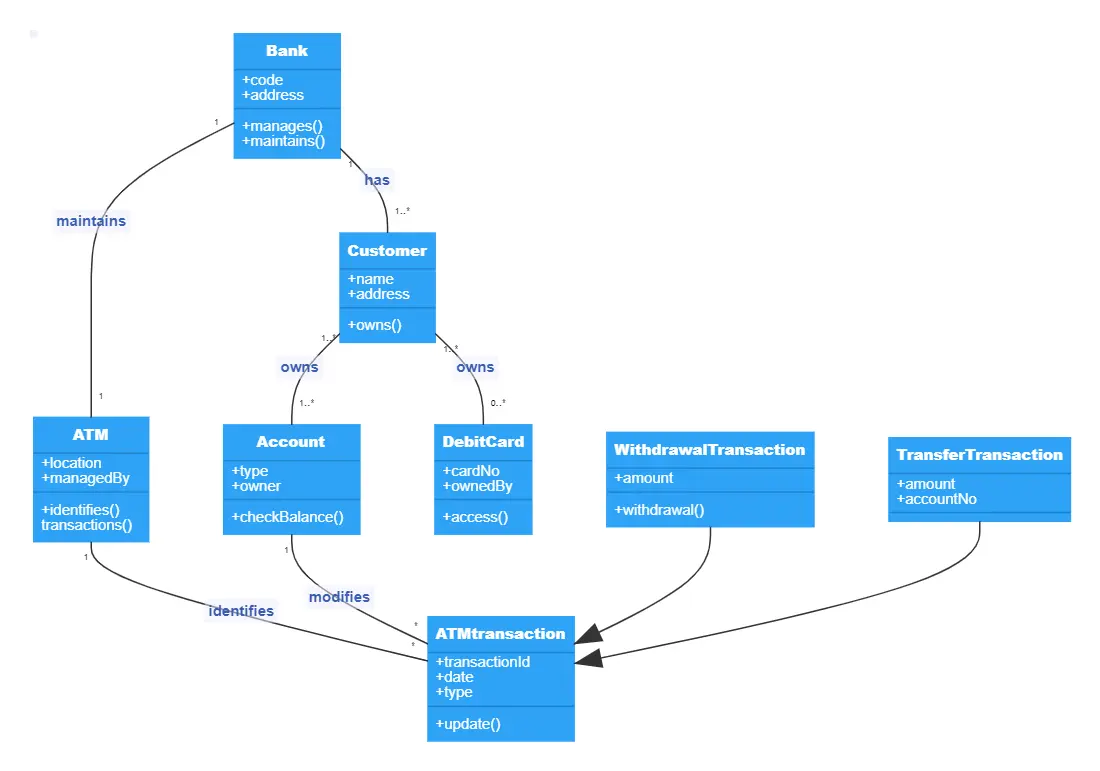
There are two types of class diagrams: structural and behavioral. Both are used for explaining what a database will look like, and how it will function. Structural diagrams are good for showing the physical hardware and software and how it will be laid out. Behavioral diagrams are used to show how objects will interact with each other. Class diagrams are great to use throughout the planning process, because they show a static representation of a system, with all components and relationships.

Read more about Class diagram for an ATM system.
Sequence
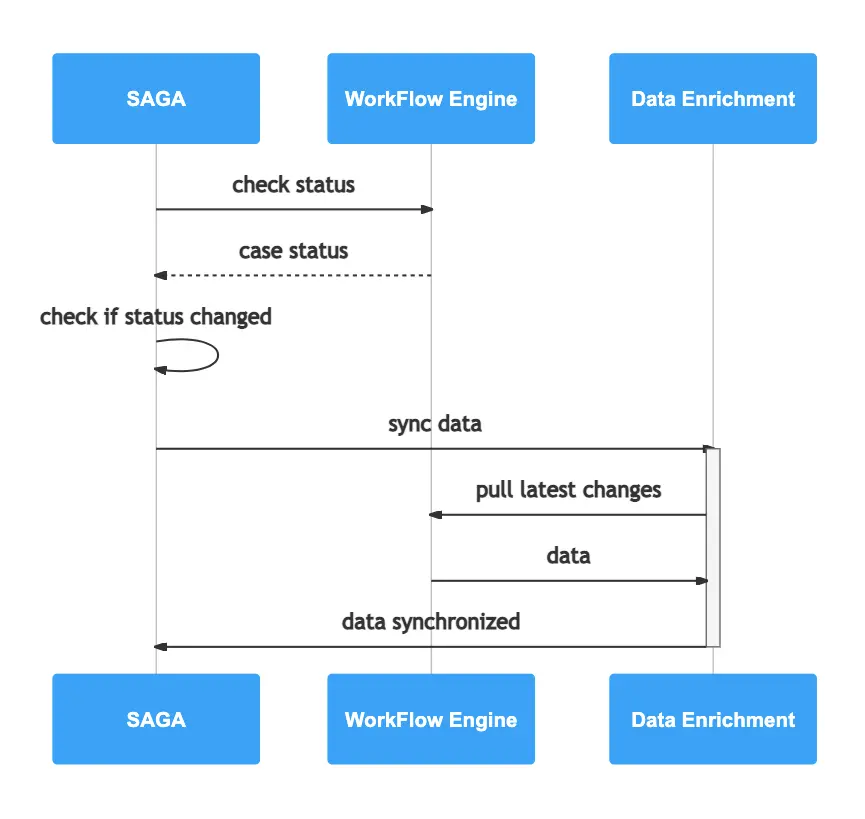
Sequence diagrams are used for showing in what order operations occur. These are best to use when you want to display the flow of activities in a database, as well as input the user must make to begin the sequence. Sequence diagrams are especially useful when you want to see the behavior of several objects within a single use case.

Object
Object diagrams can be classified as a type of class diagram, but they work more abstractly and are used in the planning stages of software development. They are best to use when you want to see if an idea can work as you’ve planned, and it’s good for seeing if there are any missing functions.
Use case
These diagrams are best for mapping out the requirements of a system, modeling a basic sequence of events in a single use case, or showing the desired outcomes of a user-system interaction.
Activity
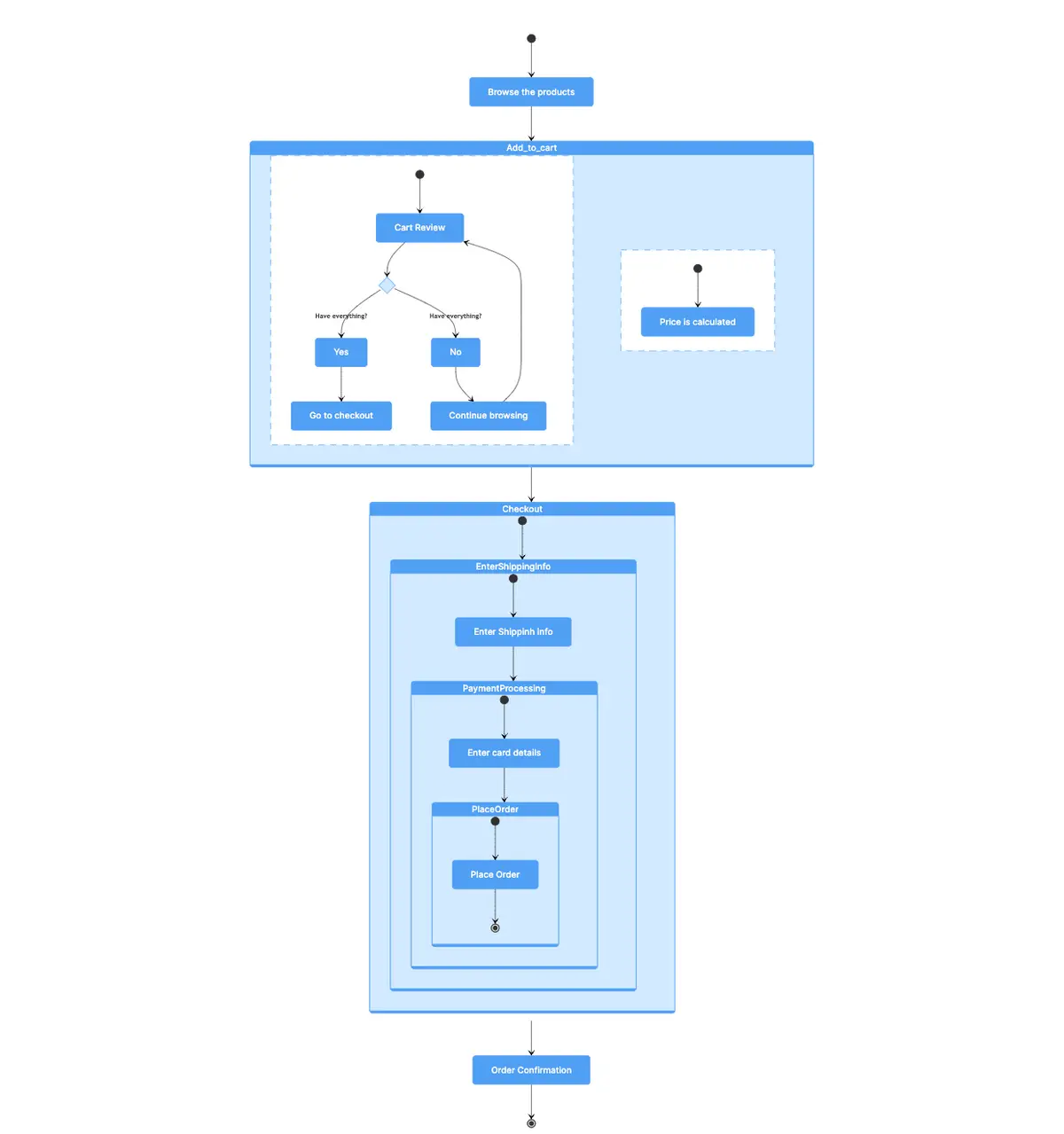
Similar to a flowchart, activity diagrams show the behavior and reactions of users and system components as the process moves along. They are also used to determine which conditions cause particular events in the system.
State
This diagram type is more of a broad picture than a detailed one. State diagrams show what happens to objects in a system under different circumstances. They’re used best when modeling reactive systems.

Communication
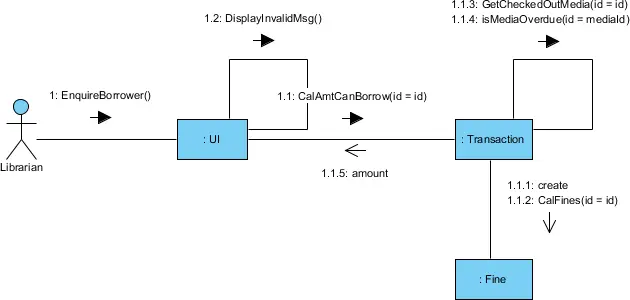
Describing both dynamic and static behavior in a system, communication diagrams focus entirely on the message sequences between objects. It takes information from class, object, and use case diagrams, but focuses only on the order of messages. These diagrams are best used when you want to detail the specific message flow in a system.

Source: What is Communication Diagram?
Interaction overview
This type of diagram is a combination of an activity and a sequence diagram, but each interaction is specifically framed in an easy to follow step-by-step format, which makes it easier to program.
Component diagrams
Component diagrams are best used for complex and intricate systems. They show all of the components within the system, and how they relate and communicate with each other using interfaces.
Package diagrams
Usually also containing a use case diagram, package diagrams show what objects are dependent on certain actions or other objects. They also show the layers of functionality in the database.
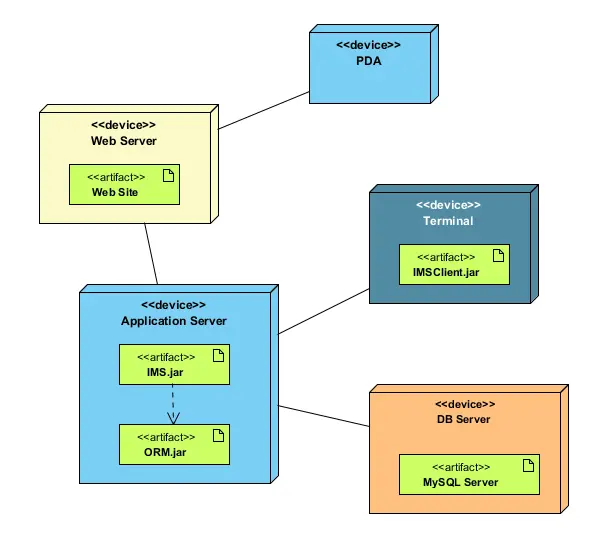
Deployment diagrams
These diagrams are for massive and complex software developments that are spread over multiple systems. They include both hardware and software of the system.

Source: Deployment diagram
Profile diagrams
Another diagram type intended to be used with large and complicated systems, profile diagrams allow you to extend and customize UML, and add more properties or blocks. These are good for when you have a specific domain that needs specifications that fall outside of typical UML notation.
Composite structure diagrams
Composite structure diagrams are similar to class diagrams, but are more specific when showing what happens when a program is executed.
Timing diagrams
Timing diagrams are a type of sequence diagram, and they show the changes in a system that occur over time and under certain conditions. They are used when you want to specifically look at changes that occur in a linear timeline.
ER diagrams
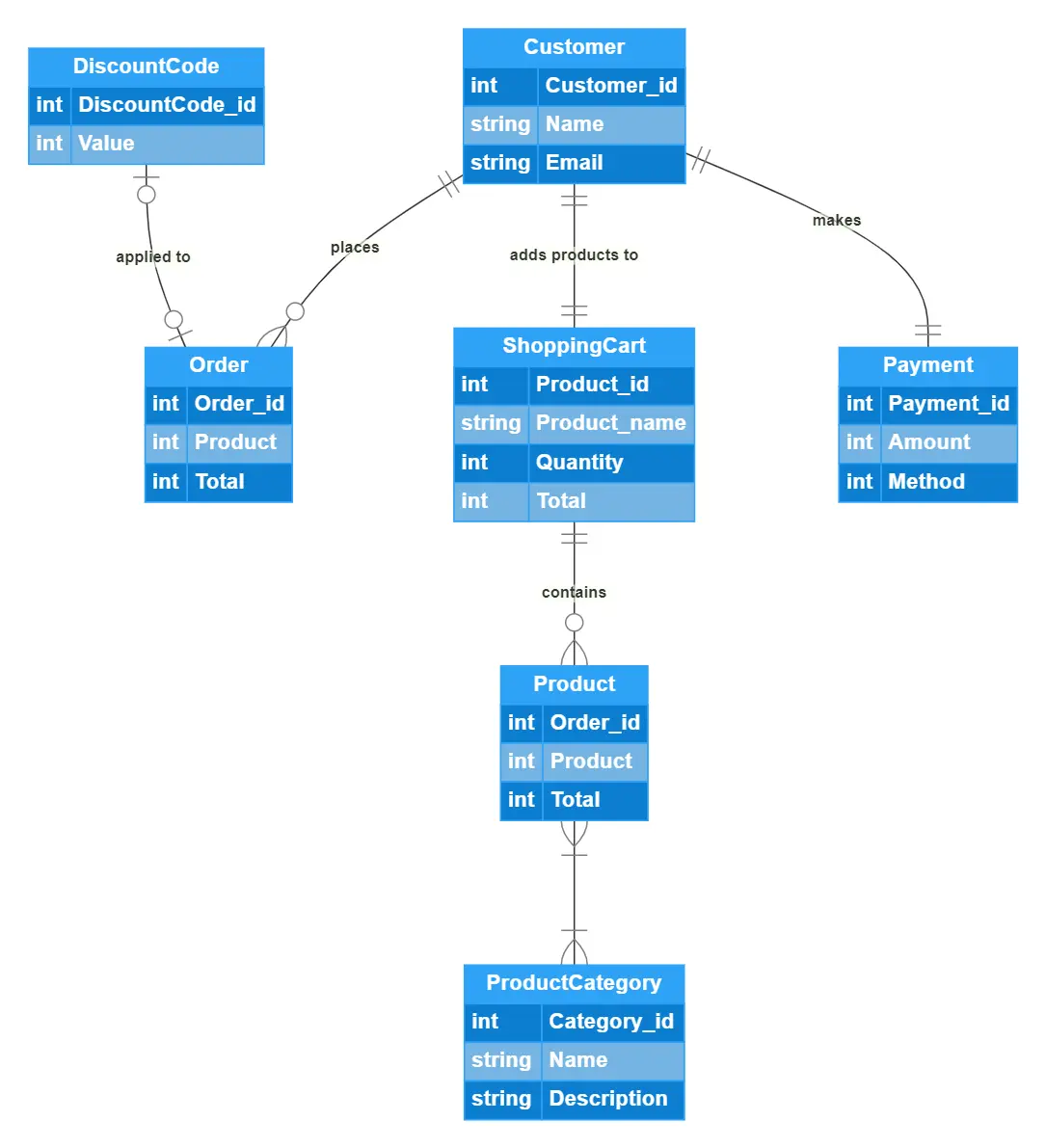
Entity-relationship diagrams are used similarly to UML diagrams, and are a blueprint for information systems that are yet to be built. They serve as a way to show the entirety of the database, including the objects and their characteristics, or attributes. On top of that ER diagrams also show how each object interacts with the others, and what messages are sent between them.
Entity-relationship diagrams are one of the most useful diagram types for developers because they model the information stored in a database in a clear and concise way.

Check out our article on How to create a ER diagram for online shopping system.
Flowcharts
It may not be readily apparent how flowcharts are useful for developers when we have things like sequence or activity diagrams. But they can actually be quite useful for developers in other ways, in addition to software development.
Flowcharts are useful when creating an outline of the code you’re writing. Unless you’re a god-tier master coder, if you just jump right into coding, you’re going to miss some vital components or make some mistakes. Making a flowchart is good for parsing out exactly when you have to do, and in what order. Even master carpenters still use an architectural blueprint.
What kind of diagram are you making today? Gleek can help! With a few taps on your keyboard, you’ll be well on your way to making your own class, sequence, or object diagrams. Want to learn more about the diagrams you can make with Gleek? Check out our tutorial library, or get started for free.
Related posts
Top 12 Lucidchart alternatives in 2022
10 Best data modeling tools: Free & Open Source
Best 7 UML tools to use in 2022
10 Best & useful software development tools in 2022
11 Best ER diagram tools to use in 2022
