The first premium feature for Gleek is integration with Git source control repositories. The idea was to enable users who would like to version their diagrams or are concerned with their project privacy, to use their own Git repos to store their Gleeks.
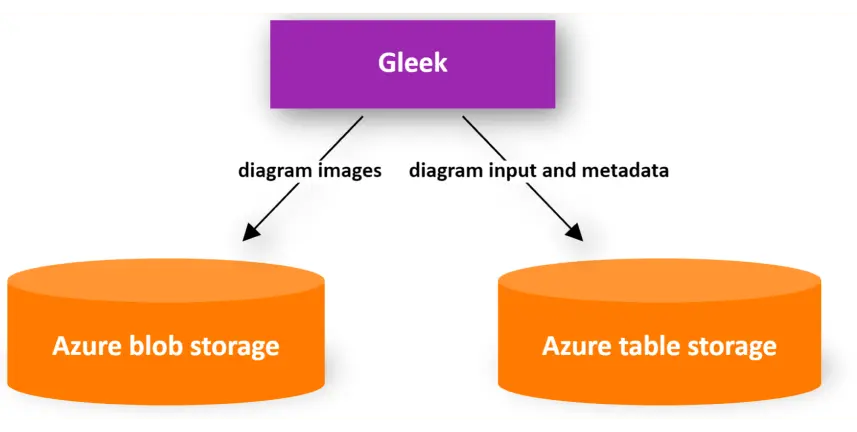
For registered users, we store diagrams in Azure table storage and diagram images in Azure blob storage.

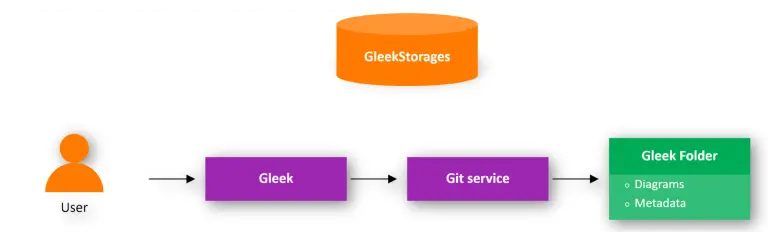
Diagrammatic representation showing the standard flow in Gleek
We decided that git services such as Github, AzureDevOps, BitBucket, and others should be supported as they provide necessary functionality and it is familiar with people in the software industry. The complexity: Gleek is a web application, which means integration must be supported by a web browser. Our objective was to send all Gleeks from the browser to the repository, bypassing our servers and the privacy of the diagrams.
Our objective was to send all Gleeks directly from the Browser to the Repository, completely bypassing our servers and ensuring privacy of the diagrams.
Since git requires a file system to work, we had to emulate one in the browser.
Make your own diagram with Gleek.

Diagrammatic representation showing the standard flow in Gleek
We chose to use isomorphic-git which is a JS implementation of git for Node and browsers. Though this library provided much of what we needed to support GIT in our app, unfortunately, we ran into issues with SOP (Same Origin Policy). Default SOP restricts us such that we can only clone from the same origin as our webpage (gleek.io). This is inconvenient as not all of the major Git hosting platforms have updated their CORS headers to support cross-domain calls. If you’re using Gogs, Gitea and Azure DevOps, your git commands will go direct. For others like Github, Gitlab, and Bitbucket, for now, we have to send requests through our proxy server.

Diagrammatic representation showing the flow using proxy
The Proxy is completely passthrough, and we do not store or log any information regarding your git repository details there. If anyone has another solution to the SOP/CORS issue, please feel free to tell us on Slack.
Make your own diagram with Gleek.

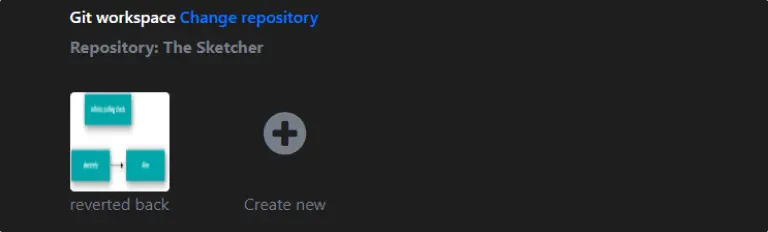
Git workspace
We store Gleek files with a .gl extension inside a gleeks folder. Metadata and images are stored in bin folder. When working on a Git diagram, a Push button will be visible, when pressed – diagram will be pushed to your repository. Every 5 minutes a web-job performs a pull operation to track changes.
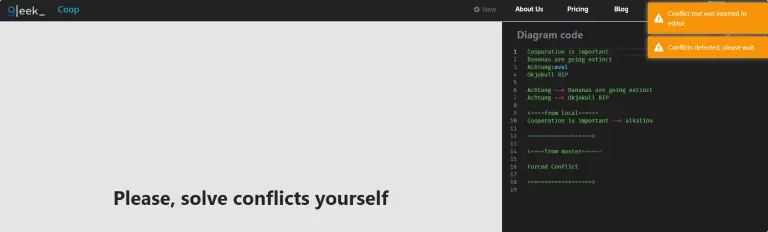
If your commit causes conflicts, you will have the opportunity to resolve them directly in our editor.

Conflict resolution screen

Resolving conflict(s) in the editor
This is the first version of Git support in Gleek. We hope you love it and if you have feedback please let us know on Slack!
