At Gleek, we are constantly striving to enhance our diagramming tool to provide our users with a better experience. We are excited to announce some of the latest updates to Gleek that will help you create high-quality diagrams more efficiently. Let's take a closer look at the new features we have added.
Basic Diagram
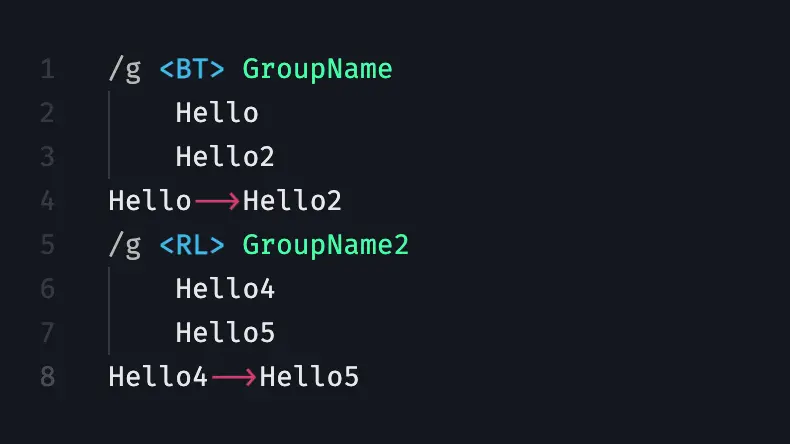
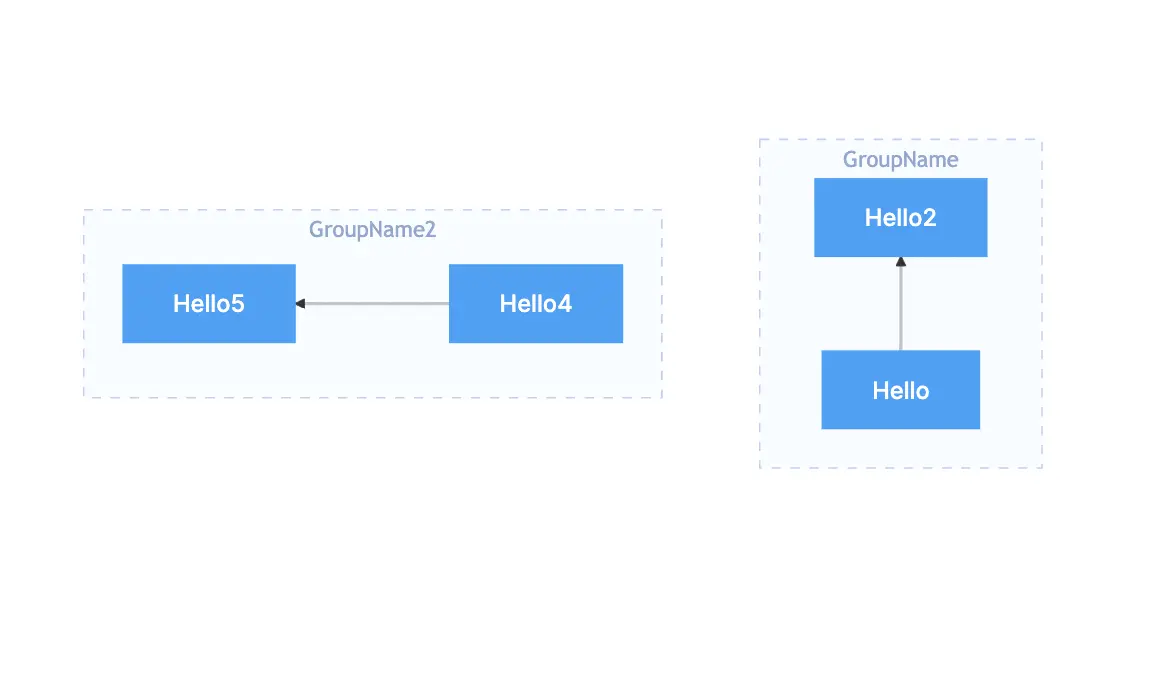
Our Basic Diagram feature now allows you to use the direction statement (<TD>,<LR>,<BT>,<RL>) to specify the direction in which the group will be displayed. This new feature will make it easier for you to arrange your groups and create more organized diagrams.


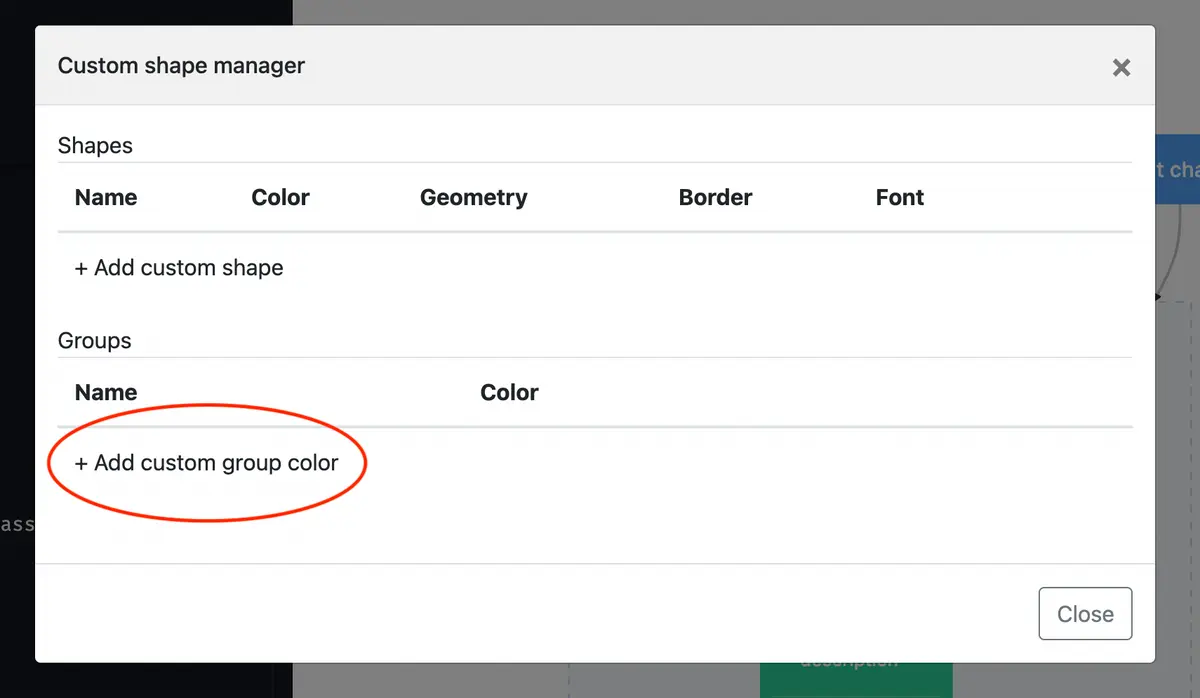
Apart from that, we have added the ability to add a custom color to your group. By clicking on custom shapes on the left-bottom of the diagram, then on "+ Add custom group color", you can select the group you want to highlight and choose a color from the palette. This feature is available only in the Premium license, and we recommend changing group colors as one of the last steps in creating your diagram.


ER Diagram
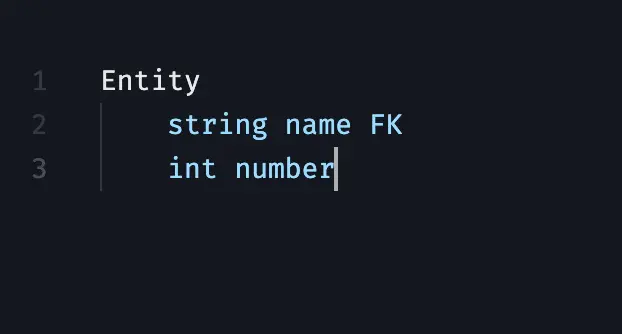
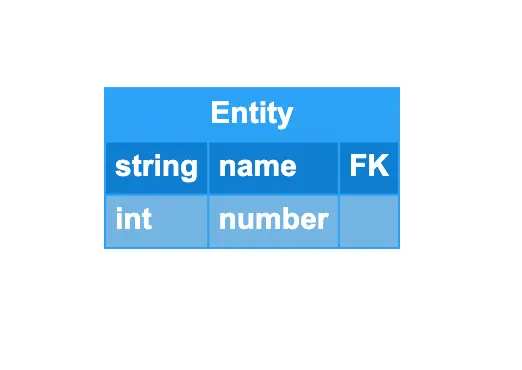
Our ER Diagram feature now allows you to define an attribute key by adding PK, FK, or UK next to it.


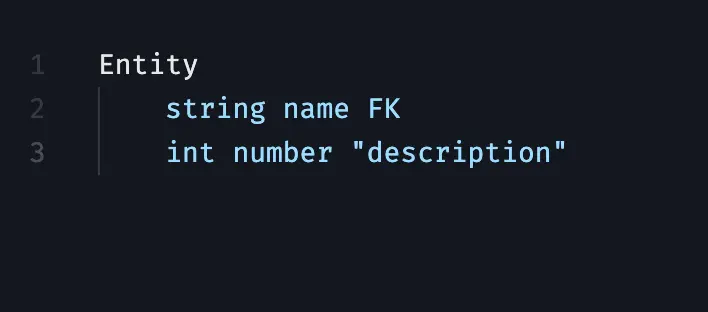
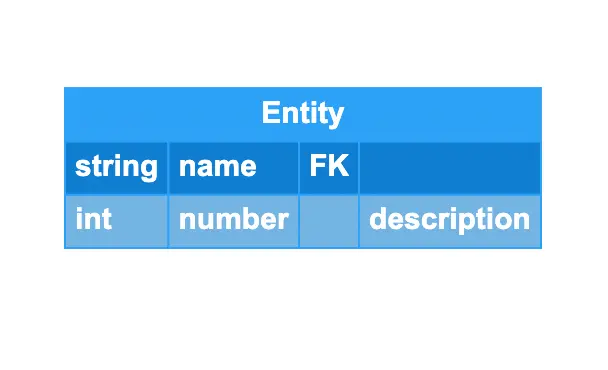
You can also define an attribute description by typing it in quotation marks right after the attribute key. These new features will make it easier for you to manage your ER diagrams and add more detail to your attributes.


Class Diagram
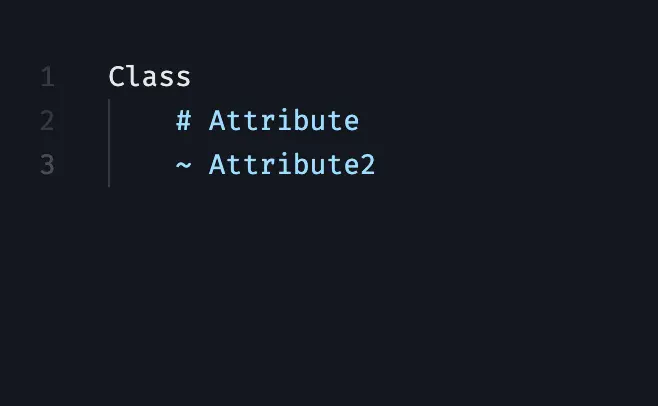
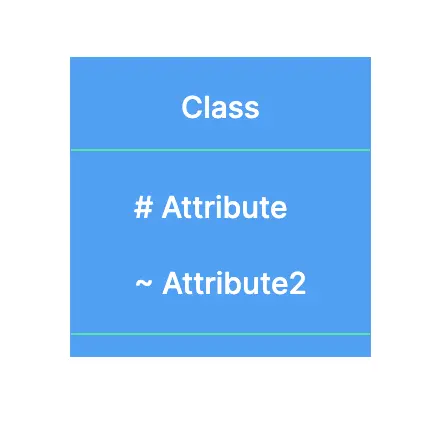
We have added new notation symbols to our Class Diagram feature. You can now use + (Public), - (Private), # (Protected), ~ (Package/Internal) before Method and Attribute to add more detail to your diagram.


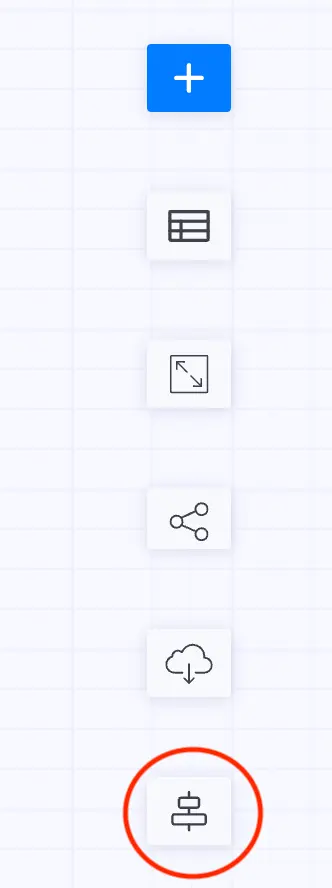
We have made it easier for you to rotate your diagram by clicking on an orientation button.

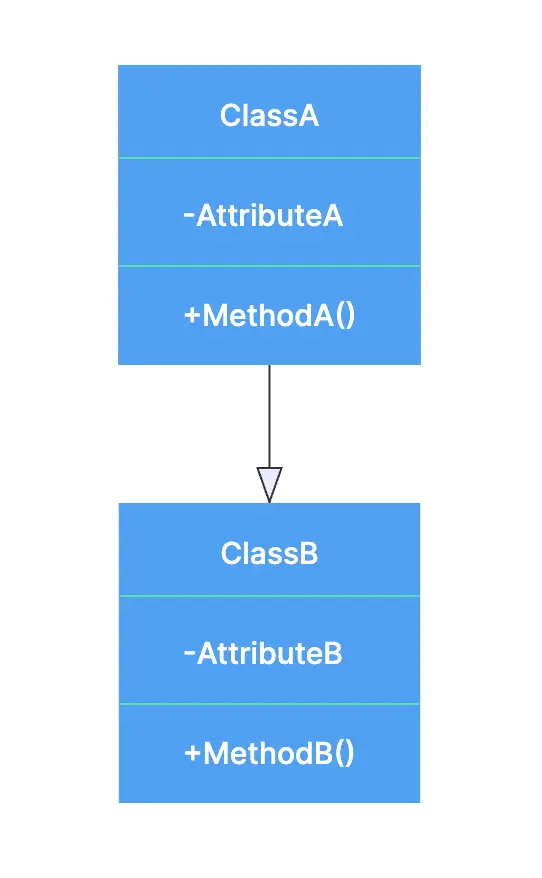
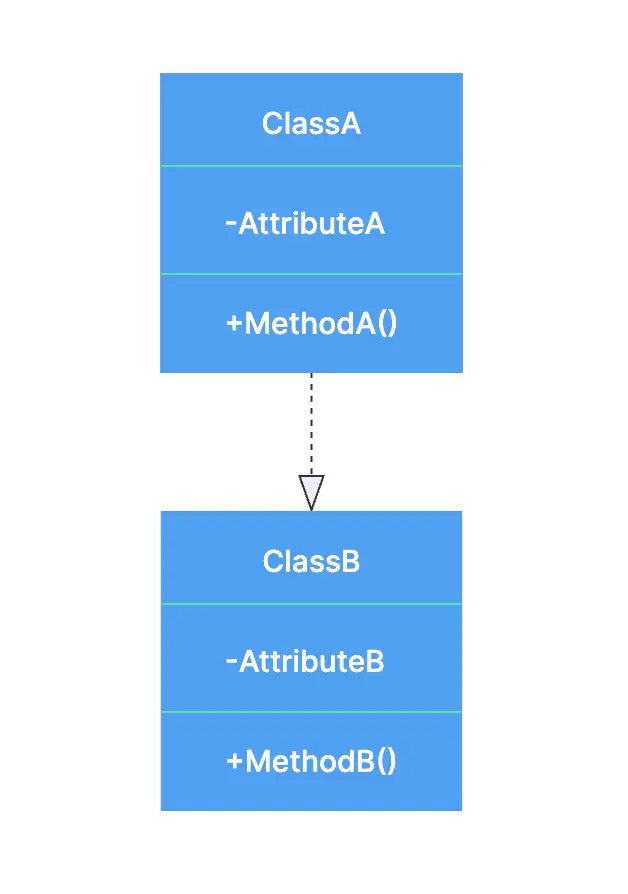
Furthermore, we have updated the Inheritance and Realization arrows.


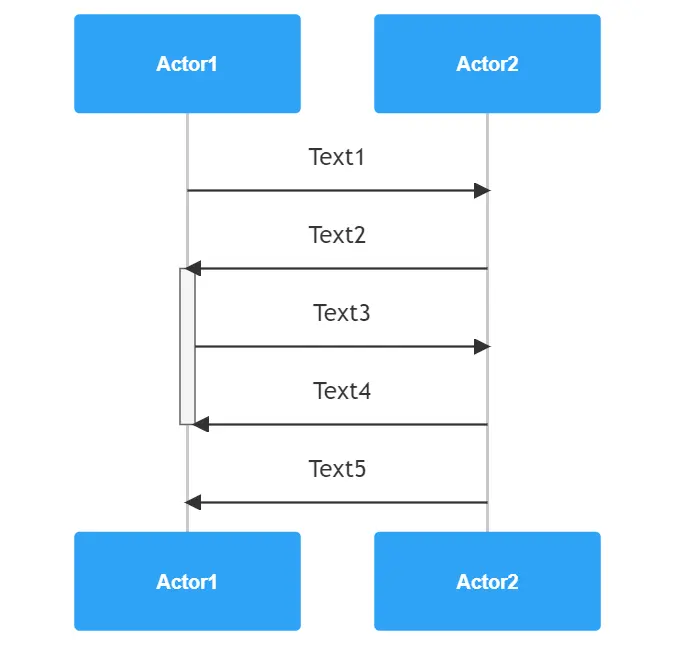
Sequence Diagram
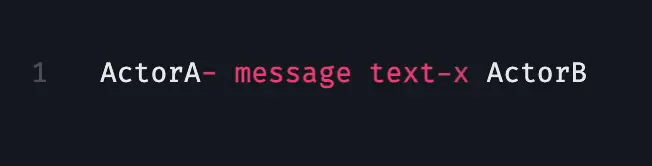
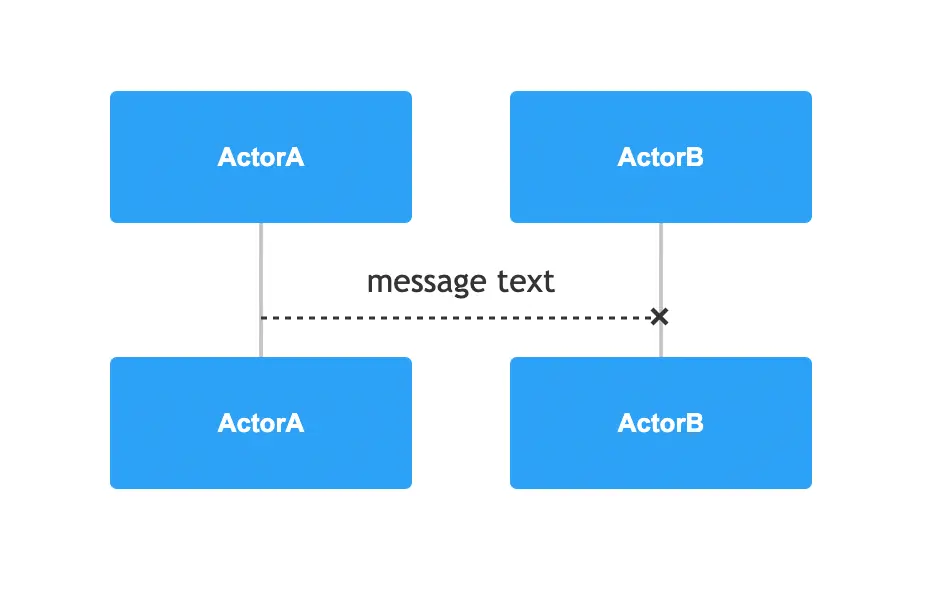
Our Sequence Diagram feature now allows you to create a line with a cross at the end using "- message text-x" to leave a message between actors or a self-message.


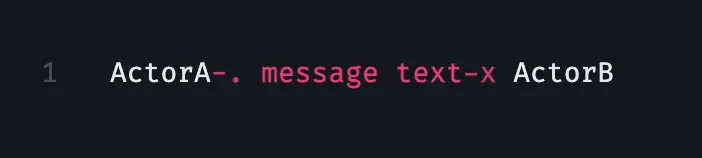
Additionally, you can create a dotted line with a cross at the end using "-. message text-x" to leave a message between actors or a self-message.


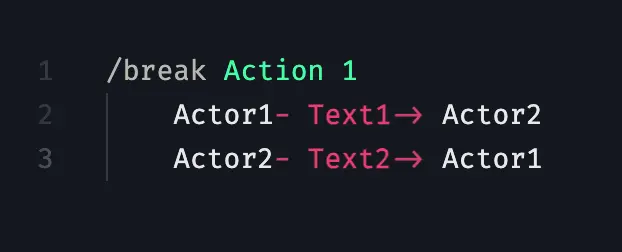
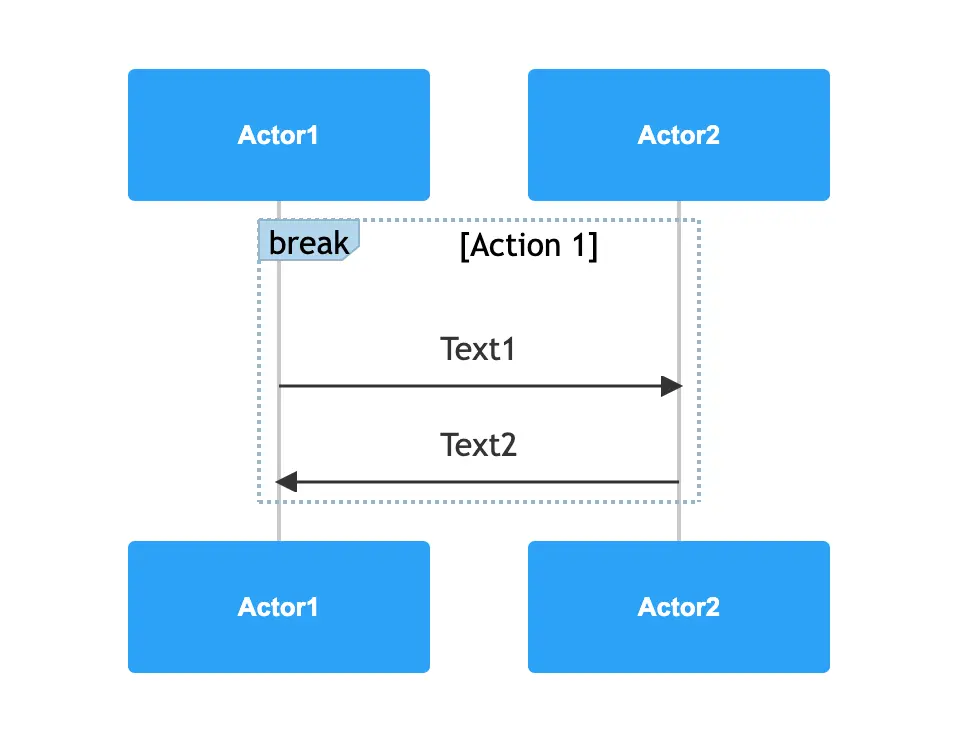
We have also added new operator commands to create Loop, Alternative, Parallel, Option, Break, and Critical blocks. You can create these blocks using "/loop", "/alt", "/par", "/opt", "/break", and "/crit" accordingly.


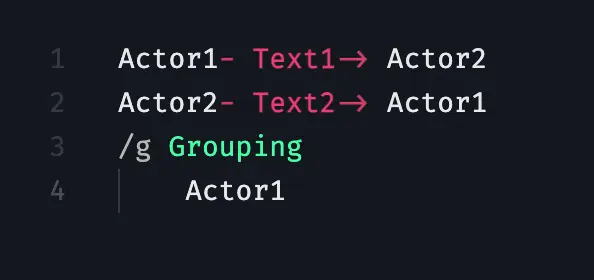
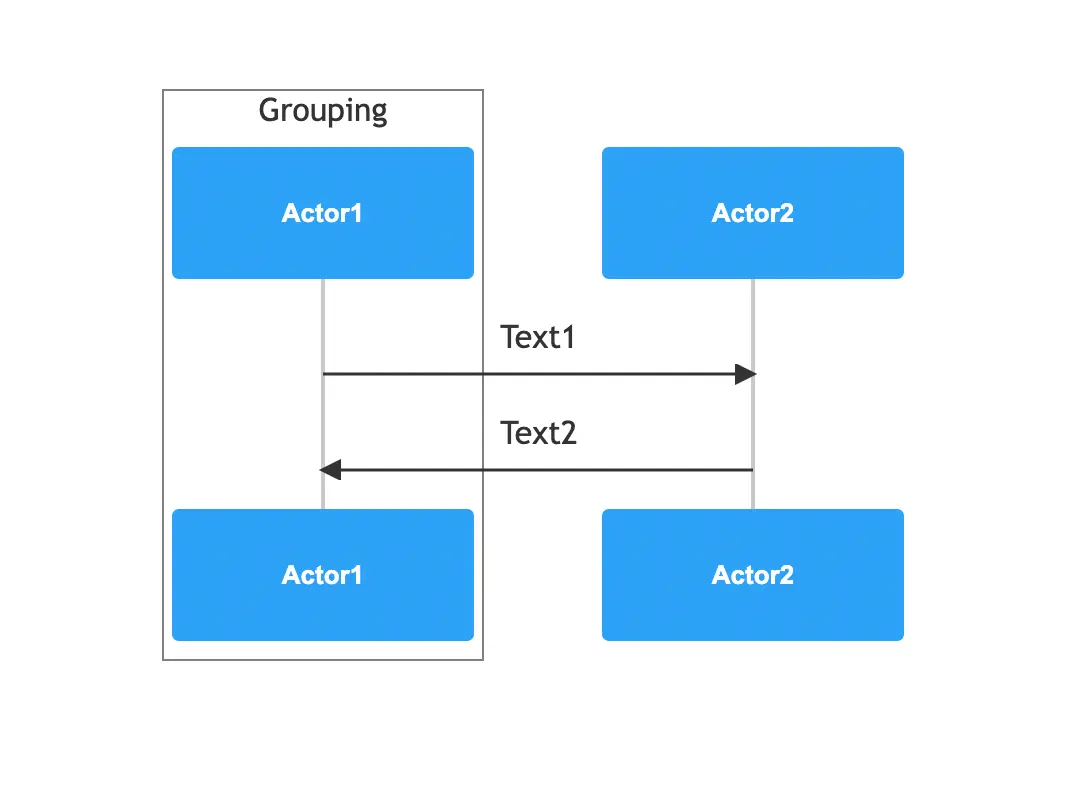
You can group actors in vertical boxes by writing "/g GroupName" and create nested parallel blocks by defining the inner block first and inserting its name into the outer one.


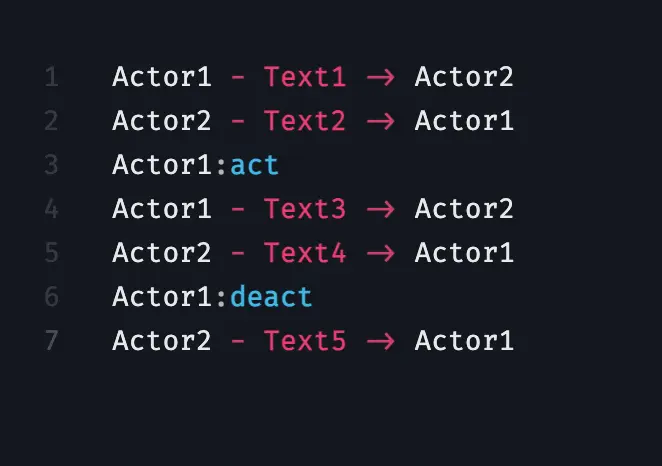
Finally, you can stack activation bars for the same actor by adding "+" after activating the main activation bar and deactivating it by adding "-" before deactivating the main activation bar. You can also activate and deactivate the activation bar by using the ":act" and ":deact" commands.


We hope these new features will enhance your experience using Gleek and make it easier for you to create high-quality diagrams. Our team is committed to providing you with the best diagramming tool and will continue to add new features and improvements. If you have any feedback or suggestions, please don't hesitate to reach out to us. Happy diagramming!
