Creating sequence diagrams for microservices has never been easier, thanks to the AI-powered diagramming tool, Gleek. Offering a user-friendly interface and a robust AI chat feature, Gleek transforms your text prompts into ready-to-use diagrams. This guide will walk you through the process of creating a sequence diagram for microservices using Gleek.
Understanding Sequence Diagrams: The Blueprint of Interactions
A sequence diagram, in the realm of software engineering, is a type of interaction diagram that visually illustrates how objects interact in a given system and in what sequence. It's a key tool used in the Unified Modeling Language (UML), a standardized general-purpose modeling language in the field of software engineering.
Sequence diagrams primarily showcase the time sequence of interactions among different parts of the system. They highlight the order of interactions, how each component responds, and how the entire process unfolds over time - from start to finish.
Make your own UML sequence diagram with Gleek.
They are invaluable for visualizing and understanding complex systems, as they clearly delineate the flow of control from one object to another and the conditions under which each interaction occurs. This makes them an essential tool for software developers, system architects, and anyone else looking to understand or design intricate systems.
Understanding Microservices Architecture
Microservices are an architectural approach in software development where an application is structured as a collection of loosely coupled services, each performing specific functions or features. These services communicate via APIs or other mechanisms, enabling independent development, deployment, and scaling.
Read on what technology you should use to build microservices.
To illustrate this concept visually, we often use sequence diagrams that depict the interactions and messages exchanged between various actors involved in a microservices architecture. In this guide, we'll show you how to create a sequence diagram for microservices using Gleek, an AI-powered diagramming tool.
Before we dive into the process, let's familiarize ourselves with the key components and actors in a microservices architecture:
Microservices:
Microservices are individual, self-contained units of functionality within an application.
They are designed to operate independently, meaning changes or updates to one service don't necessarily impact others.
Microservices can be developed, deployed, and scaled individually.
They communicate through well-defined interfaces, often via HTTP/REST, message queues, or other protocols.
Actors in a Microservices Sequence Diagram:
Client/User: Represents the entity (a user, another service, or an external system) initiating a request to the microservices.
Microservice A: A specific microservice responsible for a particular piece of functionality or service within the application.
Microservice B: Another microservice, distinct from Microservice A, responsible for a different set of functions.
Message Queue/Event Bus (Optional): This actor facilitates asynchronous communication between microservices when needed. It allows services to send and receive messages.
Database/Storage (Optional): Represents the data storage layer, which may include databases or other data stores that microservices interact with.
API Gateway (Optional): In some architectures, an API Gateway serves as a central entry point for clients. It can handle routing, load balancing, and security-related tasks.
In a sequence diagram for microservices, you'd illustrate the interactions and messages exchanged between these actors, showing how requests are made, processed, and responses are returned. You may also depict asynchronous communication through message queues or event buses when necessary.
Check out the other great tutorials on how to create a Sequence diagram for a Library management system and Online shopping system.
The key idea is to visualize how these actors work together to provide the application's functionality while maintaining modularity and scalability, which are fundamental principles of microservices architecture.
Now, let's explore how to bring this concept to life using Gleek.
Related post: Using Sequence Diagrams to Streamline API Design and Integration in Microservices.
Step 1: Open Gleek and Start a New Diagram
Navigate to Gleek and click on the "New Diagram" button. If you have a Premium subscription, locate the "Gleek chat" button at the bottom of the code field. This will open a chat window where you can enter your prompt.

Step 2: Input Your Prompt
Enter your desired prompt in the chat window. For this example, we'll use the following command: "Create a sequence diagram for microservices".

The Gleek AI chat will swiftly generate your requested diagram.

Step 3: Edit and Customize Your Diagram
Occasionally, the AI-generated diagram may contain minor errors that prevent it from displaying correctly. These are often due to connection errors. To fix these, switch to coding mode by clicking on the "Gleek code" button located at the bottom left of the screen. Here, you can correct any issues according to Gleek's syntax.
Make your own UML sequence diagram with Gleek.
Step 4: Analyze Your Diagram
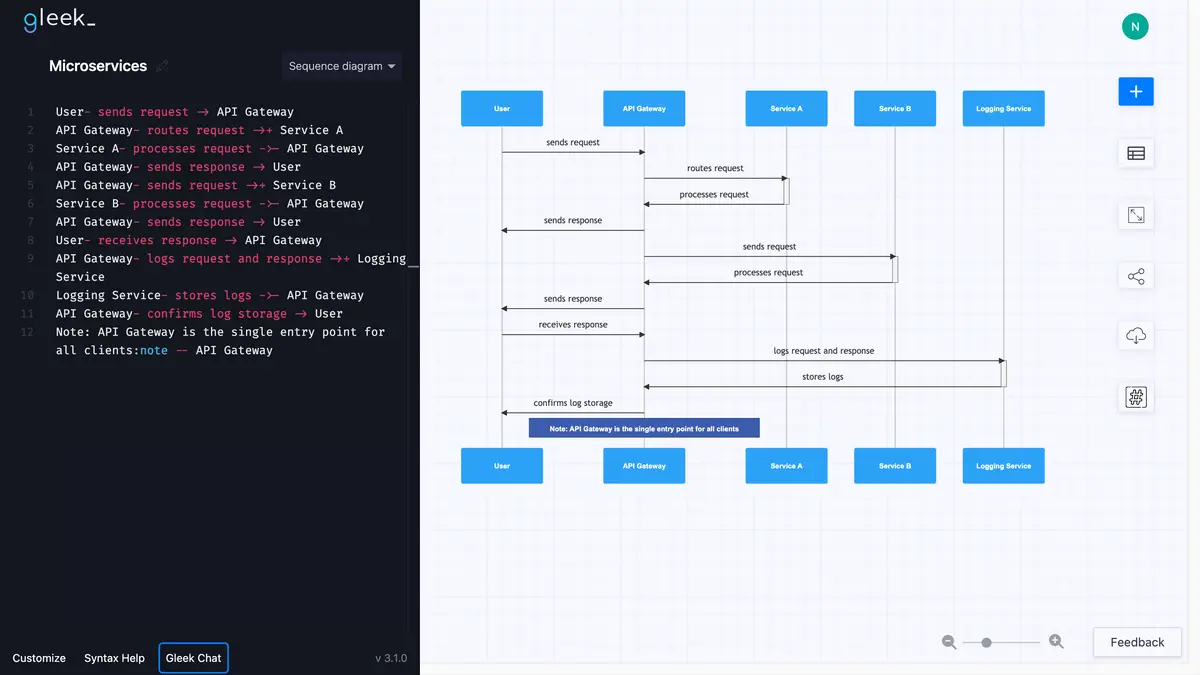
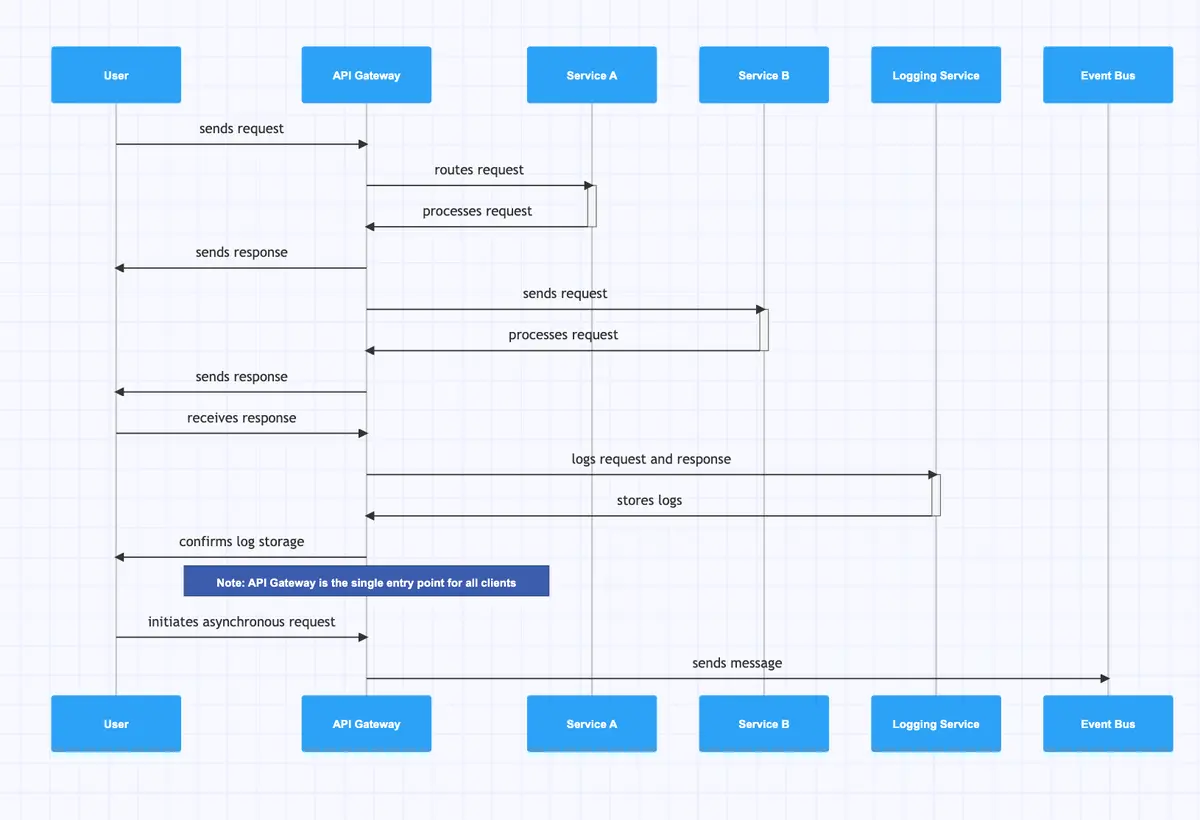
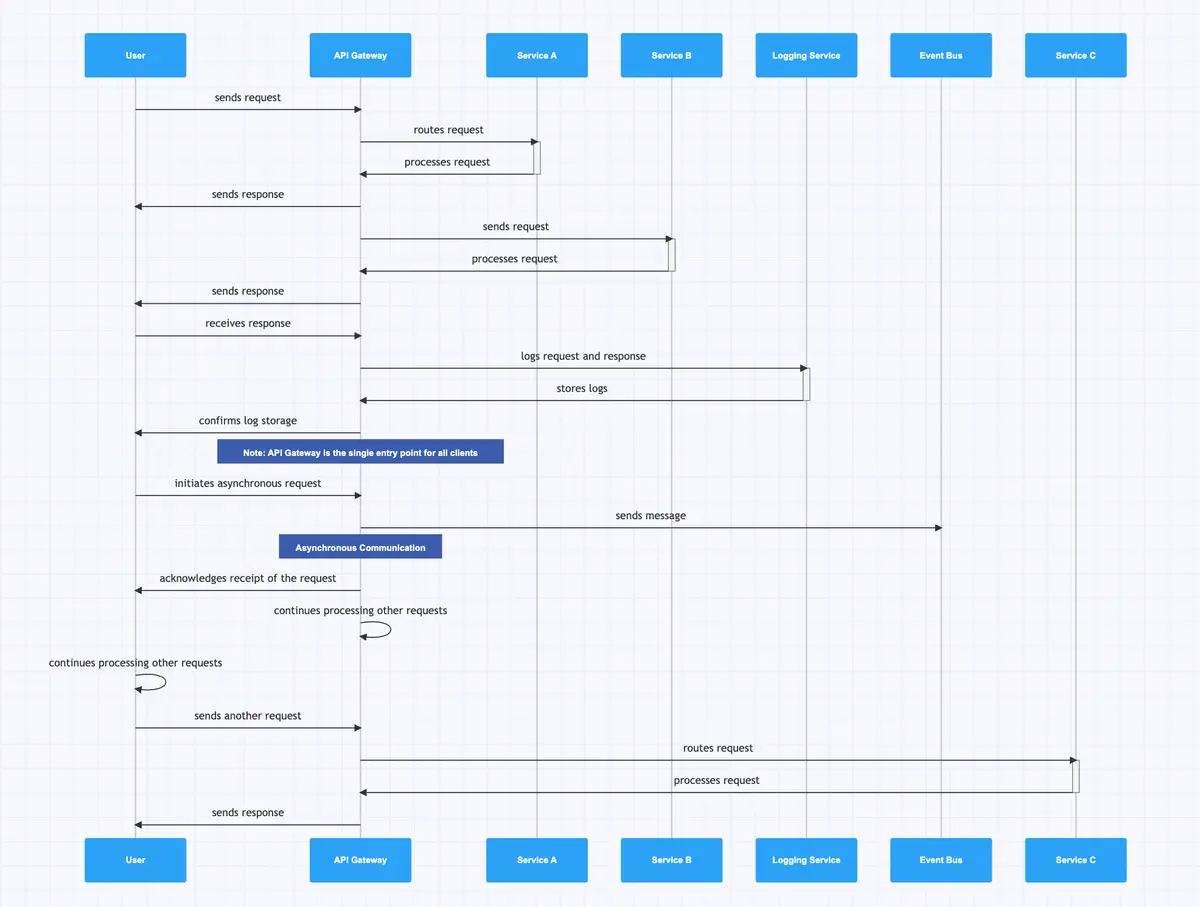
Your initial sequence diagram should look something like this.

It depicts several actors: User, API Gateway, Service A, Service B, and Logging Service. In this setup, the user initiates requests via an API Gateway, which directs tasks to various services (Service A and Service B). The API Gateway logs actions, and the Logging Service stores these logs. After storage, the API Gateway confirms log storage to the user. This diagram emphasizes the API Gateway's central role in client interactions within a microservices architecture.
Step 5: Enhance Your Diagram
To further enhance this sequence diagram, we can add more actors and processes. For example, let's depict how the user initiates an asynchronous request with the API Gateway. The API Gateway then sends the request to a new actor, the 'Event Bus', for later processing. In Gleek App, we just need to write the following syntax in the code field:
User- initiates asynchronous request -> API Gateway
API Gateway- sends message -> Event Bus


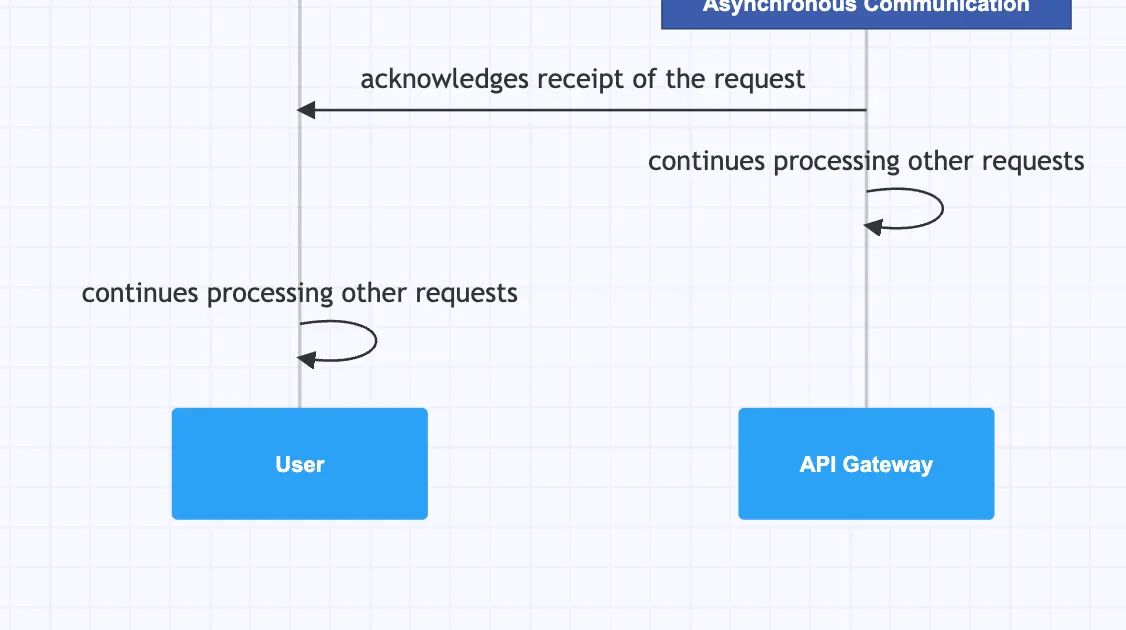
Next, add a note over the API Gateway to highlight the asynchronous communication:
Asynchronous Communication:note -- API Gateway

Make your own UML sequence diagram with Gleek.
After acknowledging the asynchronous request, the API Gateway continues processing other requests. Meanwhile, the user can also carry on with other tasks:
API Gateway- continues processing other requests -> API Gateway
User- continues processing other requests -> User


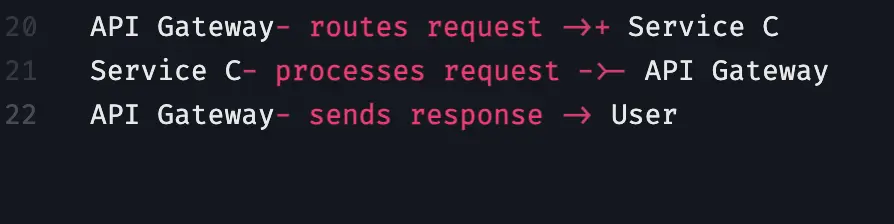
Finally, depict how the API Gateway routes another request to a new actor, 'Service C', which processes the request and sends a response back to the user:
API Gateway- routes request ->+ Service C
Service C- processes request ->- API Gateway
API Gateway- sends response -> User

And voila! Your enhanced sequence diagram for microservices is now complete.

With Gleek, creating complex diagrams becomes a breeze, allowing you to focus on what truly matters - understanding and optimizing your microservice architecture. If you lack a Gleek Premium subscription and, as a result, cannot access Gleek AI chat, keep in mind that you can still create microservices sequence diagrams from scratch using the standard Gleek interface. You can also check out our ready-to-use templates and edit them in the app. Enjoy diagramming!
Related posts
Streamlining APIs with Sequence Diagrams
How to create a user login sequence diagram
Sequence diagram for library management system
Top 8 UML sequence diagram tools
System Sequence Diagrams vs. Sequence Diagrams in UML
Sequence diagram for ATM withdrawal: a step-by-step guide
