Gleek takes a completely new approach to diagraming, so we wanted to take a moment to share some tips we’ve learned having used this product over the last months during its development.
Don’t try to put everything you can think of into it, instead focus on the most important idea you are trying to communicate or model.
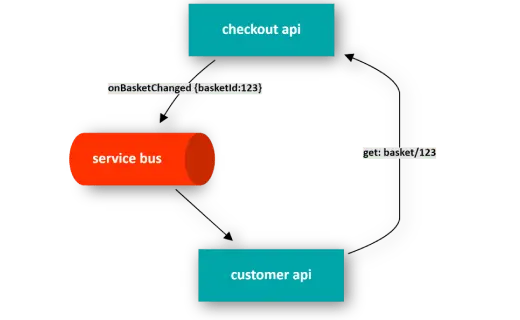
Rule number one is ‘do not overload your diagram’. Don’t try to put everything you can think of into it, instead focus on the most important idea you are trying to communicate or model. Let’s say you are modeling microservices for your webshop, and you decided not to transfer states along with your messages (the ‘event notification’ flavor of event-driven architecture). Your diagram could look like this:

Notification mechanism
Make your own diagram with Gleek.
So this little diagram nicely communicates how you will handle your messaging within the app, but there is no reason to include this level of detail on a diagram when you’re zoomed out and showing all of your microservices. Instead, you can create the following to capture how the microservices are communicating via messaging to the product information microservice.

Microservice architecture
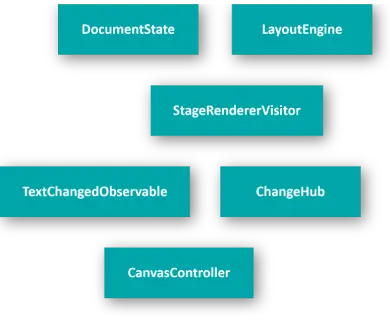
Another tip is if you are starting a model, and you are not sure what your model should look like, a good idea is to start with listing the important components of your diagram first, and only then think about connections and groups.

Step #1: Drop your ideas

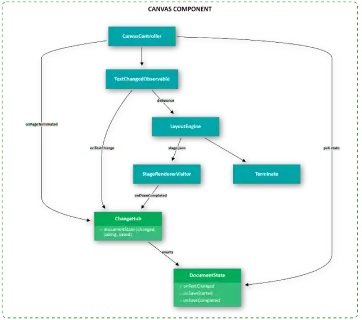
Step #2: Organize your idea
An object’s property section is a good place to describe important features of the object.

Gateaway pattern
Propper naming is very important, and we all know that naming is hard. To help simplify this a little bit, Gleek supports renaming refactoring. To rename a shape, put the cursor on the object you want to rename, press ctrl+f2 (or right-click) and you can enter a new name.
Another very useful feature is the multiline edit. Hold ctrl+alt and select text area that you want to edit simultaneously. It’s useful if you like to change arrows or add/remove tabs.
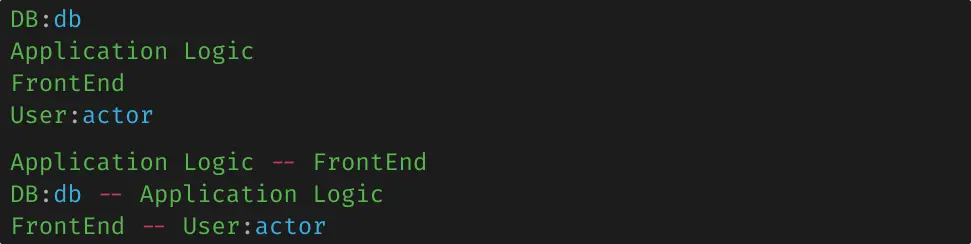
Gleek also supports in-line object creation and connections. This means you can create and chain many objects within a single line like:

This is a fast and simple way to quickly create a diagram, but once you begin flushing out each Shape with additional properties, the in-line approach is not the best. With ctrl+shift+f you can auto-format your code.
Make your own diagram with Gleek.