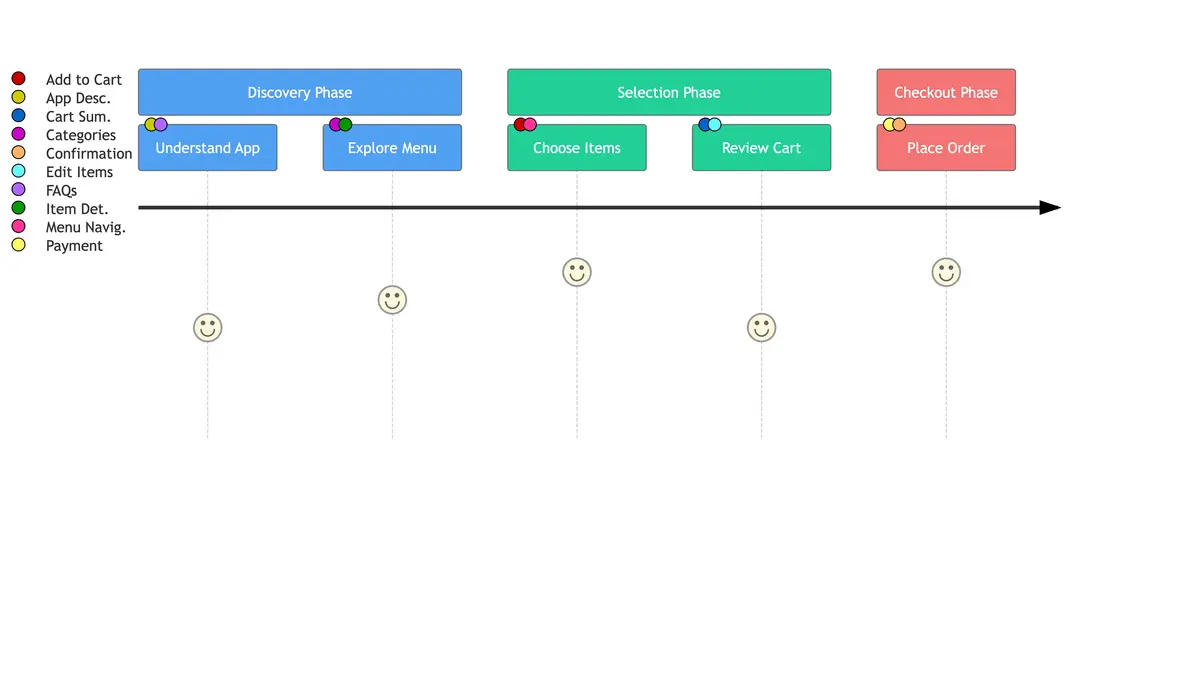
In this user journey for a Food ordering app, users first familiarize themselves with the app through its description and FAQs, followed by exploring menu categories and detailed item information. Moving to the selection phase, they choose items, add them to the cart, and navigate through the menu. After reviewing the cart's summary and making any necessary edits, they proceed to the checkout phase, completing the order by making a payment and receiving confirmation.

Edit this diagram in Gleek
Food ordering app diagram code in Gleek
/g Discovery Phase
Understand App:4
App Desc.
FAQs
Explore Menu:5
Categories
Item Det.
/g Selection Phase
Choose Items:6
Add to Cart
Menu Navig.
Review Cart:4
Cart Sum.
Edit Items
/g Checkout Phase
Place Order:6
Payment
Confirmation
About user journey diagrams
A User Journey Diagram illustrates how users navigate your tool or website, aiding UX designers, product managers, and marketers in enhancing user experiences. It maps every user step, revealing perspectives, pain points, and improvement areas. Beyond design, it's pivotal for continuous product enhancement, visualizing user experience impact. Regular updates ensure ongoing user-friendliness and efficiency in product evolution.
Similar user journey diagram examples
Pharmacy delivery app platform user journey diagram