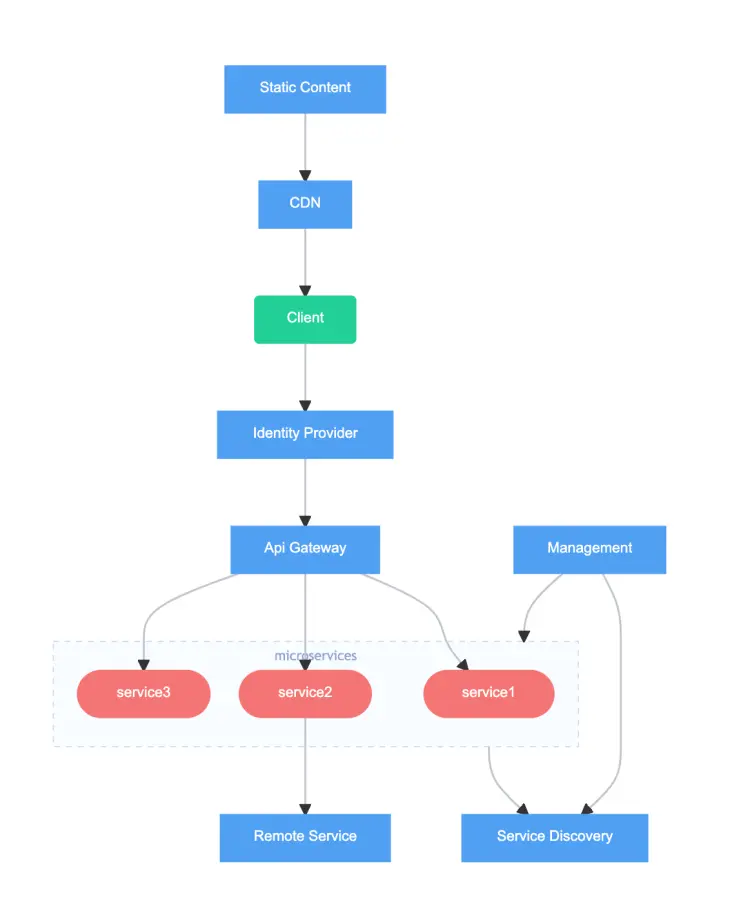
The browser downloads static Single-Page App (SPA) content from the Content Delivery Network (CDN). The SPA launches (client) and sends a request to the server
The Identity Provider checks the user’s authorization. If everything is in order, the request goes to the gateway. The gateway sends a request to a microservice depending on its mapping. Then a service discovery component determines the availability/address of services.

Edit this diagram in Gleek
Microservices diagram code in Gleek
Client:class
Identity Provider
Api Gateway
CDN
Static Content
Client–>Identity Provider–>Api Gateway
Static Content–>CDN–>Client
/g microservices
service1:queue
service2:queue
service3:queue
Api Gateway–>service1
Api Gateway–>service2
Api Gateway–>service3
service2–>Remote Service
Management–>microservices
Management–>Service Discovery<–microservices