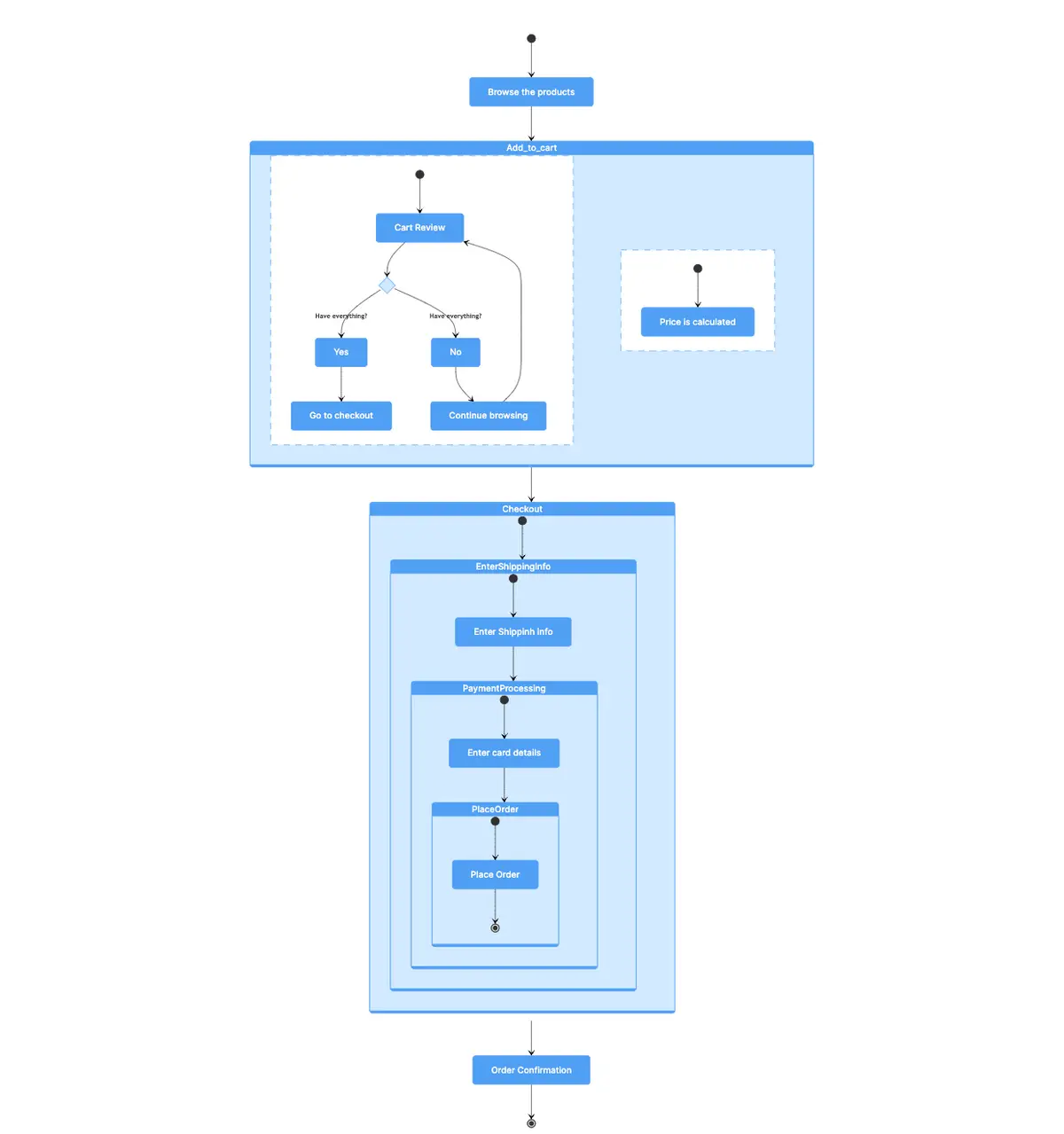
In this online shopping process, users begin by browsing products and then proceed to add items to the cart. The "Addtocart" state involves a decision point at "Cart Review," where users choose between continuing to checkout or browsing further. Simultaneously, the system calculates the price. Upon opting to checkout, users enter shipping information, initiate payment processing, and finally place their order. The process concludes with an order confirmation before finalizing the purchase.

Edit this diagram in Gleek
Online shopping diagram code in Gleek
[O]--> Browse the products-->Addtocart
/g Addtocart
[O] --> Cart Review-->CartReview:choice
CartReview-Have everything?->Yes
CartReview-Have everything?->No
Yes-->Go to checkout
No-->Continue browsing
Continue browsing-->Cart Review
/else
[O] --> Price is calculated
/g PlaceOrder
[O] --> Place Order --> [O]
/g PaymentProcessing
[O] --> Enter card details --> PlaceOrder
/g EnterShippingInfo
[O] --> Enter Shippinh info --> PaymentProcessing
/g Checkout
[O] --> EnterShippingInfo
Addtocart-->Checkout
Checkout-->Order Confirmation
Order Confirmation-->[O]
About state diagrams
State diagrams, a subset of UML's behavioral diagrams, visualize object lifecycles and transitions, pivotal in computer science. These diagrams portray system states, transitions, and event triggers, aiding software, circuits, and protocol designs. In modeling reactive systems, they clarify responses to internal or external events, bridging understanding across technical and non-technical stakeholders. State diagrams are indispensable tools, enabling comprehension and illustration of intricate system behaviors.
Similar state diagram examples
Student registration process state diagram
Railway reservation system state diagram
Hotel management system state diagram
Library management system state diagram