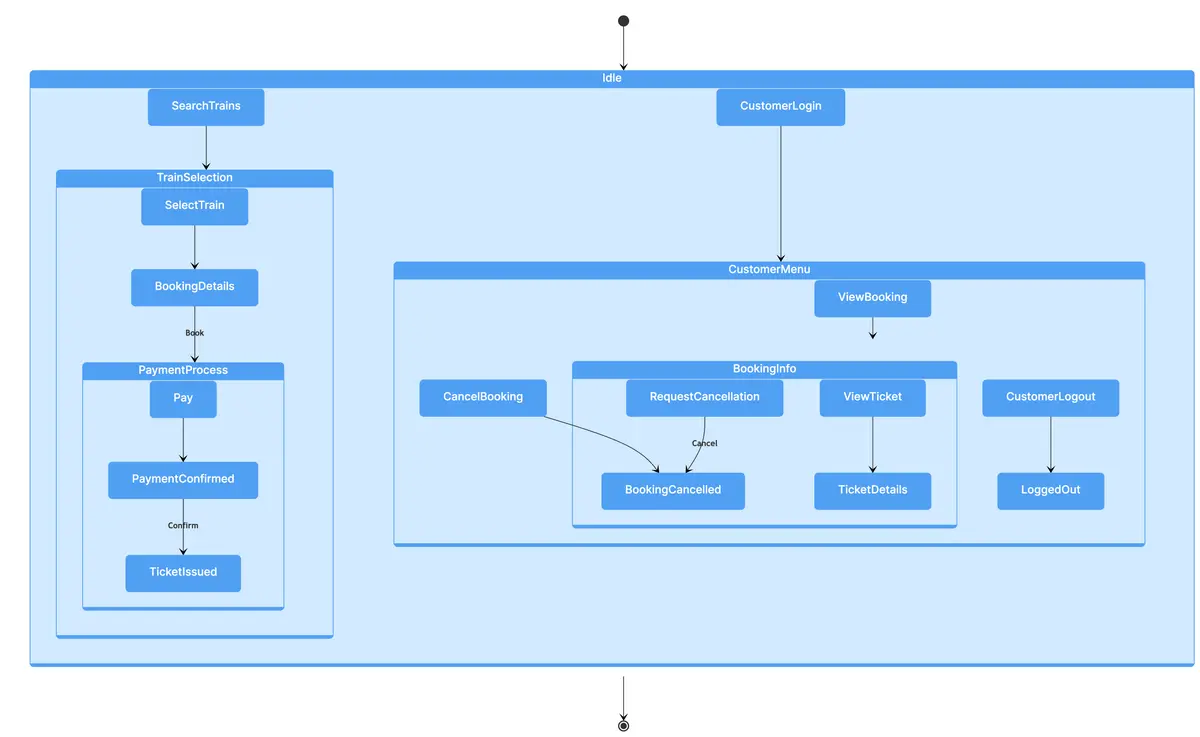
This state diagram illustrates a Railway System Management process involving Idle state, Train Selection, Customer Menu, Payment Process, and Booking Information states. Starting from Idle, users can search for trains or log in as a customer. In the Train Selection state, users select a train and proceed to enter booking details, leading to payment processing. In the Customer Menu state, customers can view their bookings, cancel bookings, or log out. During Payment Processing, customers make payments, leading to confirmation and ticket issuance. In the Booking Information state, customers can view ticket details or request cancellations, leading to booking cancellation. The cycle loops back to Idle or transitions to other states based on user actions.

Edit this diagram in Gleek
Railway reservation system diagram code in Gleek
[O]-->Idle
/g Idle
SearchTrains-->TrainSelection
CustomerLogin-->CustomerMenu
/g TrainSelection
SelectTrain-->BookingDetails
BookingDetails-Book->PaymentProcess
/g CustomerMenu
ViewBooking-->BookingInfo
CancelBooking-->BookingCancelled
CustomerLogout-->LoggedOut
/g PaymentProcess
Pay-->PaymentConfirmed
PaymentConfirmed-Confirm->TicketIssued
/g BookingInfo
ViewTicket-->TicketDetails
RequestCancellation-Cancel->BookingCancelled
Idle-->[O]
About state diagrams
State diagrams, a subset of UML's behavioral diagrams, visualize object lifecycles and transitions, pivotal in computer science. These diagrams portray system states, transitions, and event triggers, aiding software, circuits, and protocol designs. In modeling reactive systems, they clarify responses to internal or external events, bridging understanding across technical and non-technical stakeholders. State diagrams are indispensable tools, enabling comprehension and illustration of intricate system behaviors.
Similar state diagram examples
Student registration process state diagram
Online task management system state diagram
Hotel management system state diagram