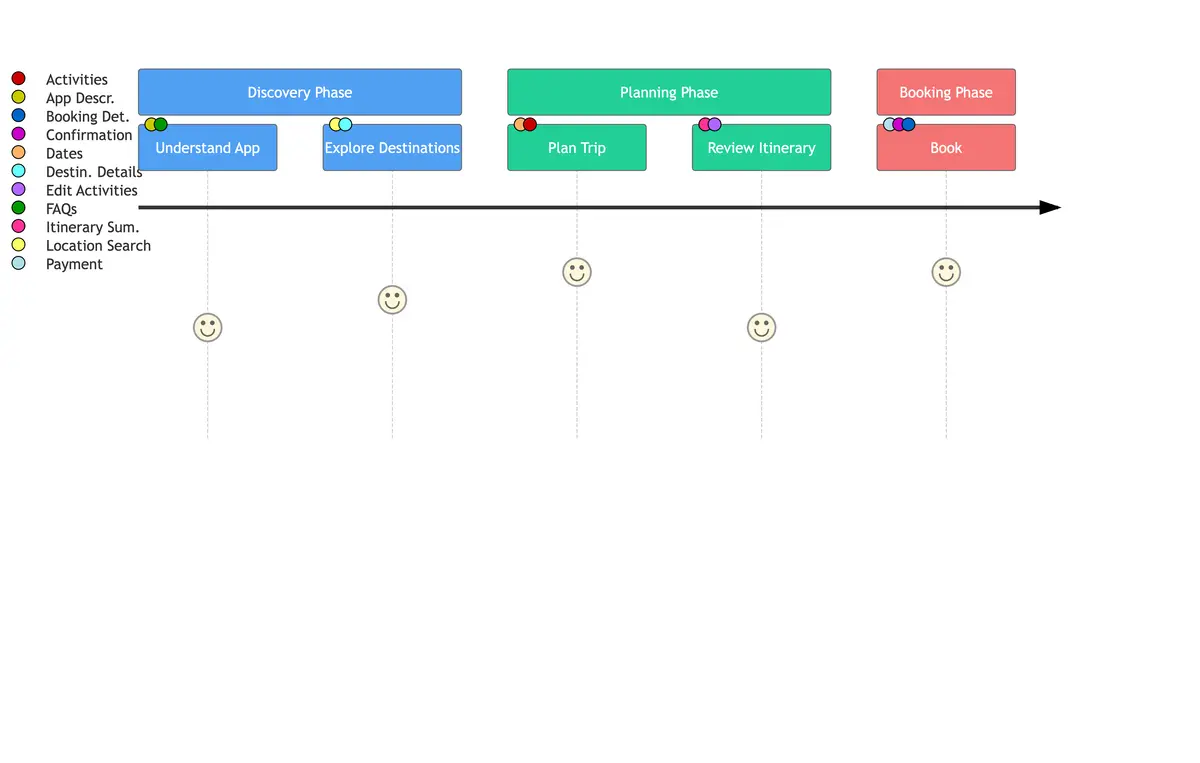
In this user journey for a Travel Booking App, users first familiarize themselves with the app's features and explore various destinations. They then plan their trip, selecting dates and activities, followed by reviewing and adjusting their itinerary. Finally, they proceed to book, complete the payment, receive confirmation, and access their booking details.

Edit this diagram in Gleek
Travel booking app diagram code in Gleek
/g Discovery Phase
Understand App:4
App Descr.
FAQs
Explore Destinations:5
Location Search
Destin. Details
/g Planning Phase
Plan Trip:6
Dates
Activities
Review Itinerary:4
Itinerary Sum.
Edit Activities
/g Booking Phase
Book:6
Payment
Confirmation
Booking Det.
About user journey diagrams
A User Journey Diagram illustrates how users navigate your tool or website, aiding UX designers, product managers, and marketers in enhancing user experiences. It maps every user step, revealing perspectives, pain points, and improvement areas. Beyond design, it's pivotal for continuous product enhancement, visualizing user experience impact. Regular updates ensure ongoing user-friendliness and efficiency in product evolution.
Similar user journey diagram examples
Pharmacy delivery app platform user journey diagram