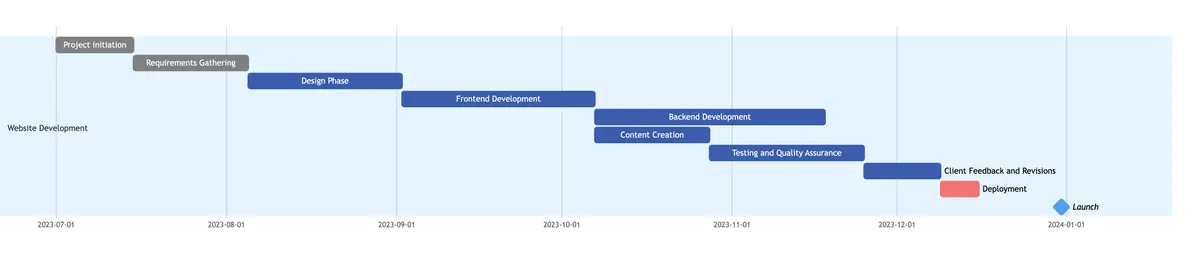
Our Website Development journey starts with a two-week Project Initiation phase, followed by a critical three-week Requirements Gathering phase. Then, we delve into a four-week Design Phase, transitioning into five weeks of Frontend Development and six weeks of Backend Development. Content Creation lasts three weeks, followed by Testing and Quality Assurance for four weeks. Client Feedback and Revisions span two weeks, leading to a critical one-week Deployment phase. Finally, on January 15, 2024, we mark the Launch milestone, ready to share our website with the world.

Edit this diagram in Gleek
Website development diagram code in Gleek
/g Website Development
Project Initiation
Done
2023-07-01
2w
Requirements Gathering
Done
=> Project Initiation
3w
Design Phase
Active
=> Requirements Gathering
4w
Frontend Development
Active
=> Design Phase
5w
Backend Development
Active
=> Frontend Development
6w
Content Creation
Active
=> Frontend Development
3w
Testing and Quality Assurance
Active
=> Content Creation
4w
Client Feedback and Revisions
Active
=> Testing and Quality Assurance
2w
Deployment
Critical
=> Client Feedback and Revisions
1w
Launch
Milestone
=> Deployment
2024-01-15
About Gantt charts
Gantt charts, named after Henry Gantt, aid in project organization and monitoring, showcasing task timelines, durations, and overlaps. They're versatile tools used across industries, offering an overview of project lifecycles, beneficial for planning, resource allocation, and stakeholder communication. These charts assist in scheduling, dependency identification, and progress visualization, enhancing task management and resource allocation for effective project execution.
Similar gantt chart examples
Construction Project Management gantt chart
School management system project gantt chart
Implementation plan gantt chart
App development project gantt chart
Research project proposal gantt chart