What is a User Journey Diagram used for?
A User Journey Diagram is a visual representation of the process a user goes through to achieve a goal within your tool, application or website. It's a powerful tool used by UX designers, product managers, and digital marketers to understand and optimize user experiences.
In its essence, a User Journey Diagram maps out every step that a user takes, from their initial interaction with your product to the final outcome. This detailed view allows you to see your product from the user's perspective, helping you identify potential pain points and areas for improvement.
The User Journey Diagram isn't just for the design phase; it's a significant component of ongoing product development and optimization. It helps teams visualize how changes to the product will impact the user experience. By creating and updating User Journey Diagrams, you can ensure that your product remains user-friendly and efficient as it evolves.
Who Uses a User Journey Diagram?
User Journey Diagrams are used by a variety of professionals who seek to understand and improve user experience. Key users include:
UX Designers: They use these diagrams to visualize the user experience, identify pain points, and design solutions.
Product Managers: They rely on these diagrams to guide product development and ensure it meets user needs.
Digital Marketers: These diagrams help them understand the customer journey, optimize marketing strategies, and improve conversion rates.
Developers: Developers use User Journey Diagrams to understand how users are interacting with the application or website, allowing them to make necessary adjustments and enhancements.
Students and Teachers: They use these diagrams for various academic purposes, including learning about and teaching UX design principles.
In essence, anyone interested in understanding the user's perspective and improving their interaction with a product can benefit from creating and using User Journey Diagrams.
Components of the User Journey Diagram
A User Journey Diagram consists of several key components:
Stages: These represent the different phases the user goes through in their journey to achieve their goal. Each stage is an important point in the user experience and helps identify any potential improvements.
Actions: These are the specific tasks the user undertakes at each stage. Understanding these actions can help optimize the user flow and enhance the product's usability.
Touchpoints: These are the points of interaction between the user and the product. Analyzing these touchpoints can provide insights into how to improve the overall user experience.
Barriers: These are potential obstacles or issues that could prevent the user from progressing to the next stage. Recognizing and addressing these barriers can significantly enhance the user experience.
Motivations: These factors drive the user to progress through each stage. By identifying these motivations, you can tailor your product to meet user desires more effectively and improve overall satisfaction.
Questions: These are any queries or uncertainties the user might have at each stage. Addressing these questions in the design process can help alleviate user concerns and streamline their journey.
By combining these components, a User Journey Diagram provides a comprehensive view of the user's experience with your product.
How to create a User Journey diagram in the Gleek app
Creating a User Journey Diagram with Gleek is a simple, efficient process. Here's a step-by-step guide based on the syntax help from our knowledge base:
Set up stages
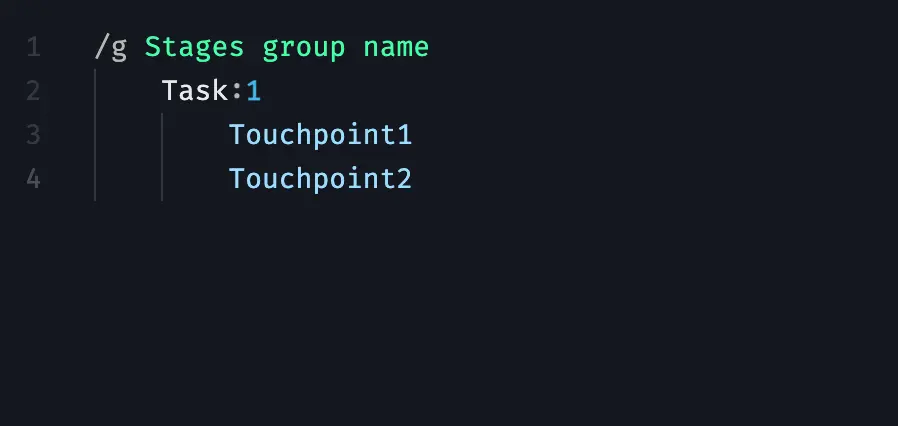
To set up a group of stages, use "/g Stages group name." This will create a new group labeled with the specified name.

Create tasks
For task creation, initiate a new line, press TAB, and provide a name. This will create a new task under the current stage.

Incorporate emotions
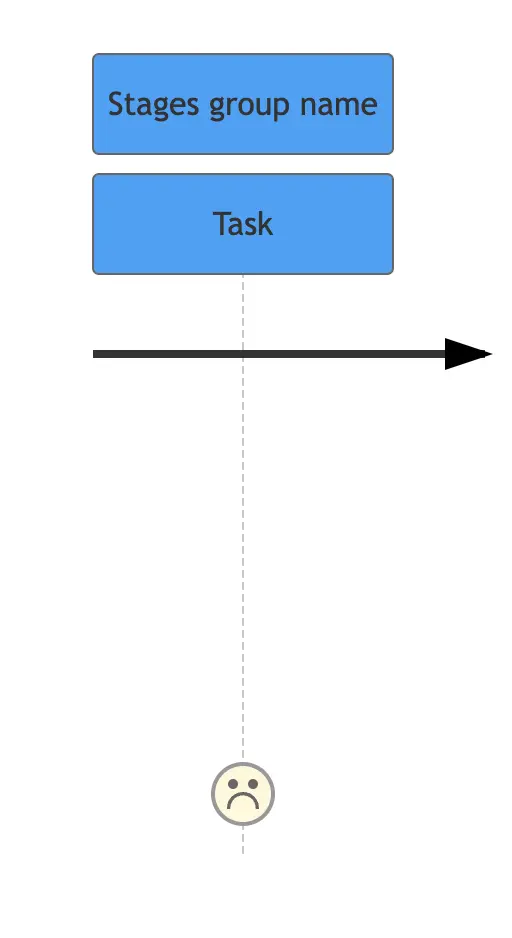
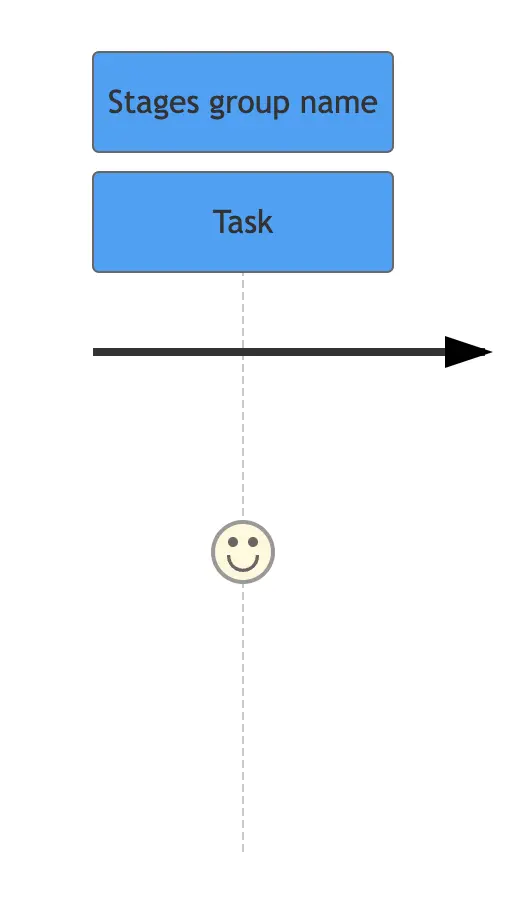
You can incorporate an emotional aspect into tasks by typing ":" followed by a number from 1 to 6. Ratings from 0 to 2 signify negativity, 3 is neutral, and 4 to 6 indicate positivity.




Link touchpoints
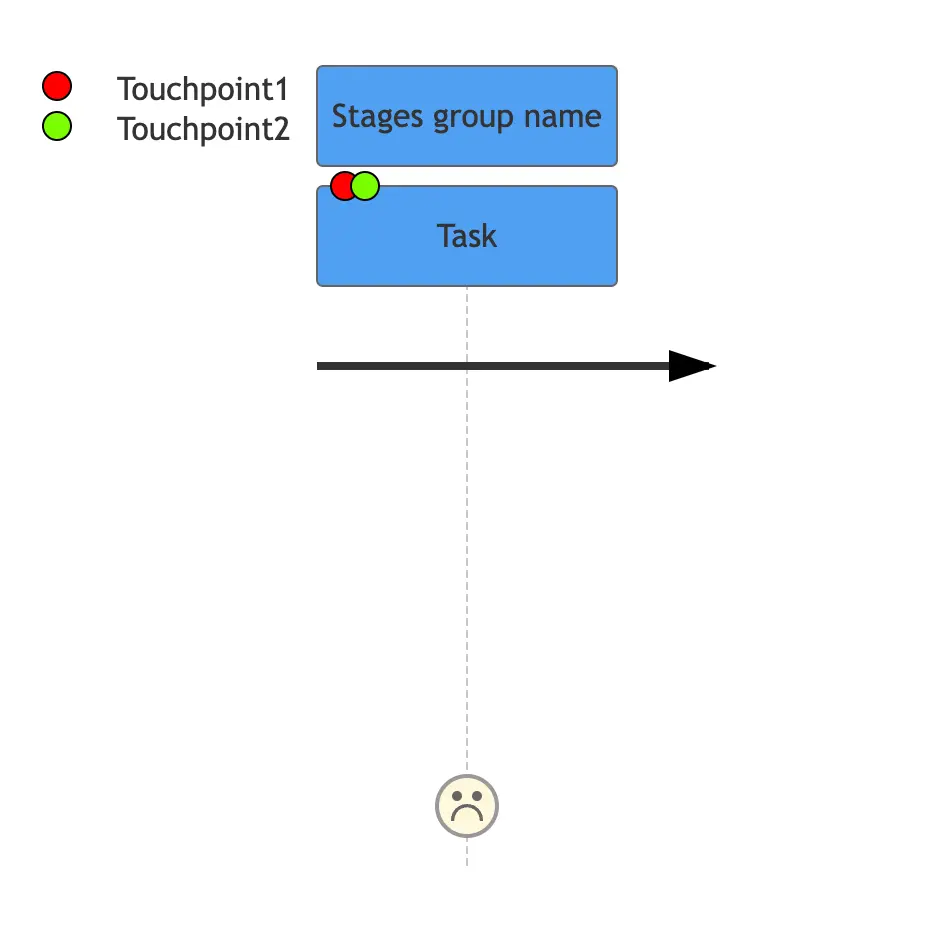
To link touchpoints with each task, press TAB and input their names. The touchpoints list will appear on the left side of the diagram field, with associated colored circles displayed atop the task boxes.


With Gleek's keyboard-only operation, creating a User Journey Diagram becomes a streamlined and efficient process.
Product purchase journey diagram example in Gleek App
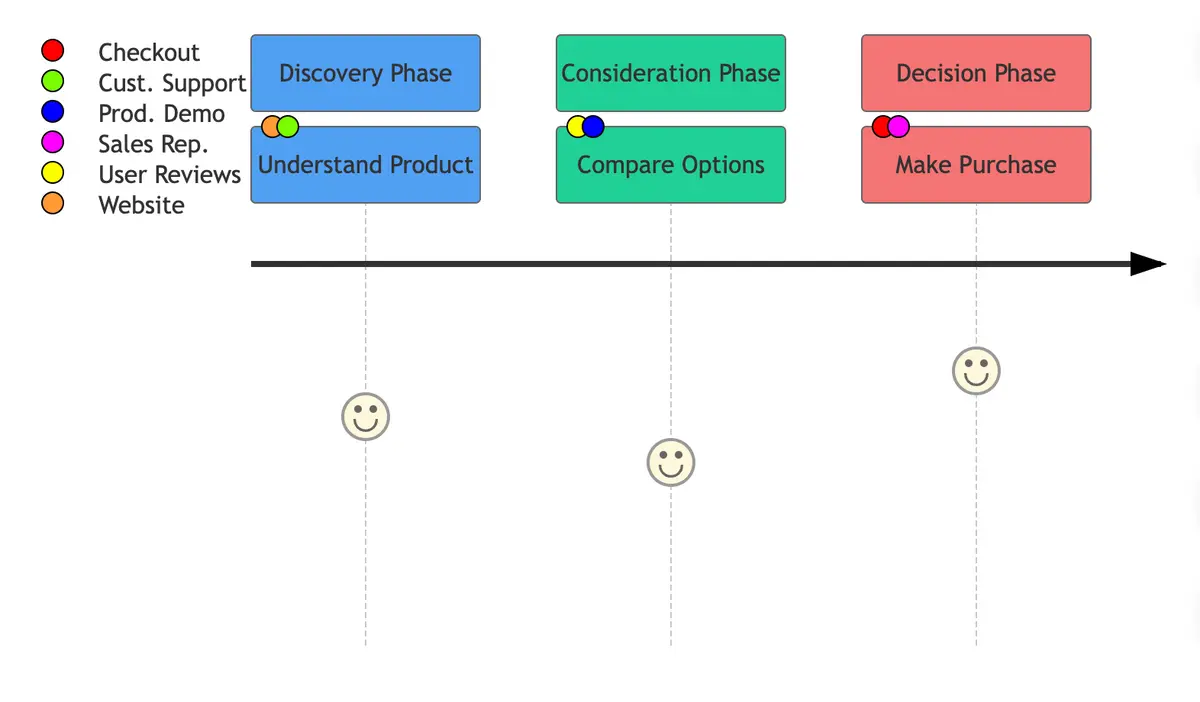
This user journey diagram offers a concise snapshot of the stages, tasks, emotional aspects, and key touchpoints within the product purchase journey. Let's dive in!
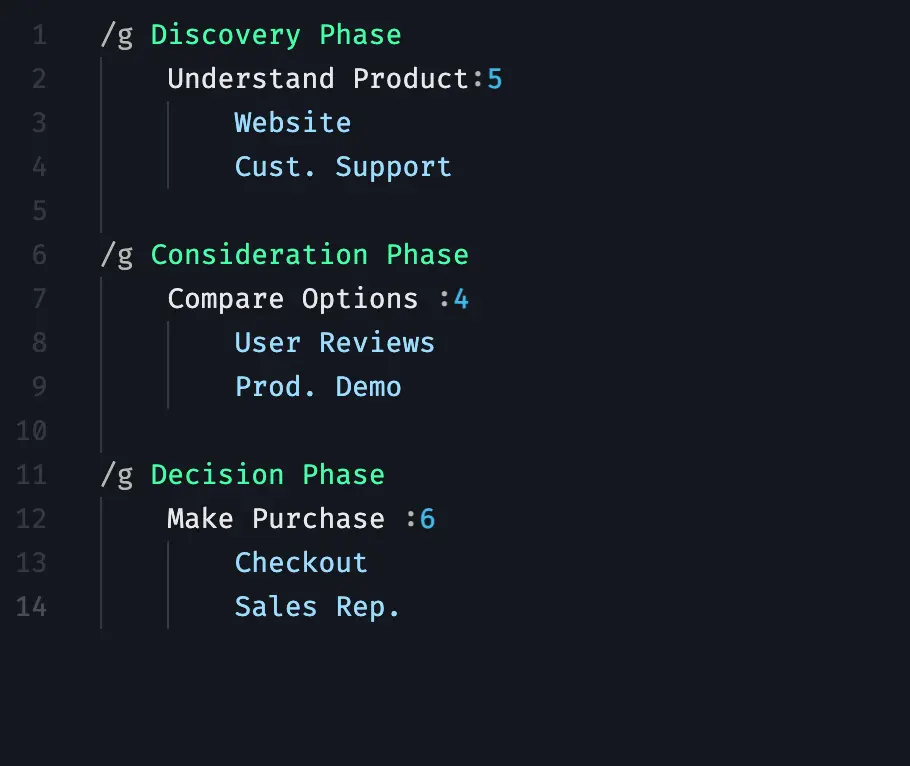
1. Create a Discovery phase group with the command "/g Discovery phase".

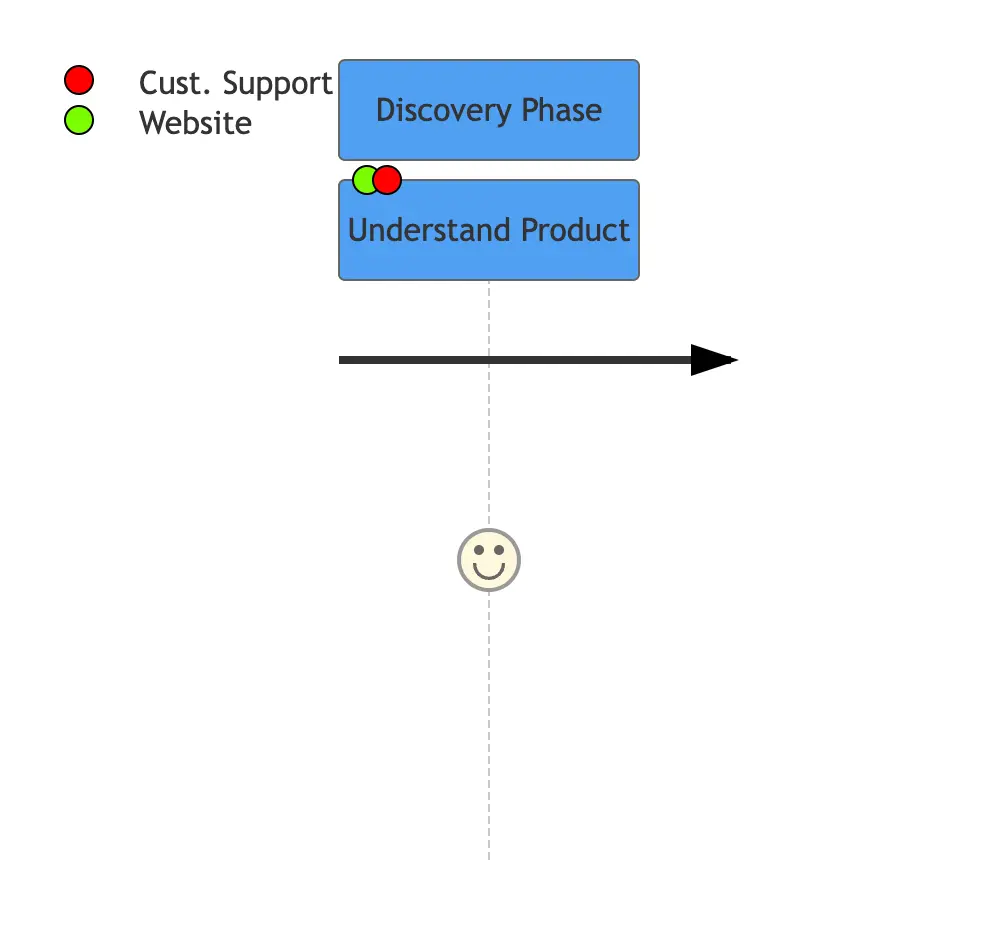
2. In the "Discovery Phase," users aim to understand the product, encountering positive emotions with touchpoints such as exploring the website and seeking assistance from customer support.
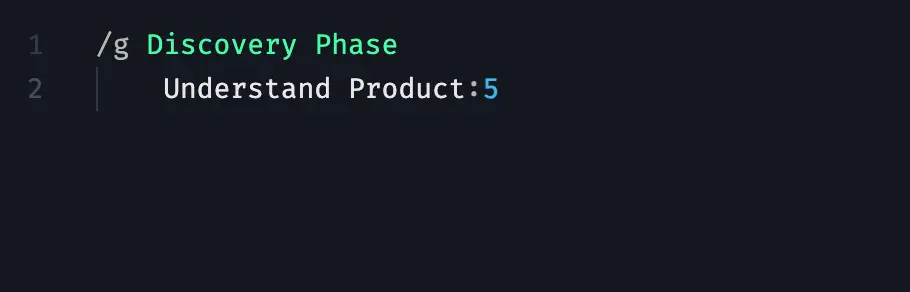
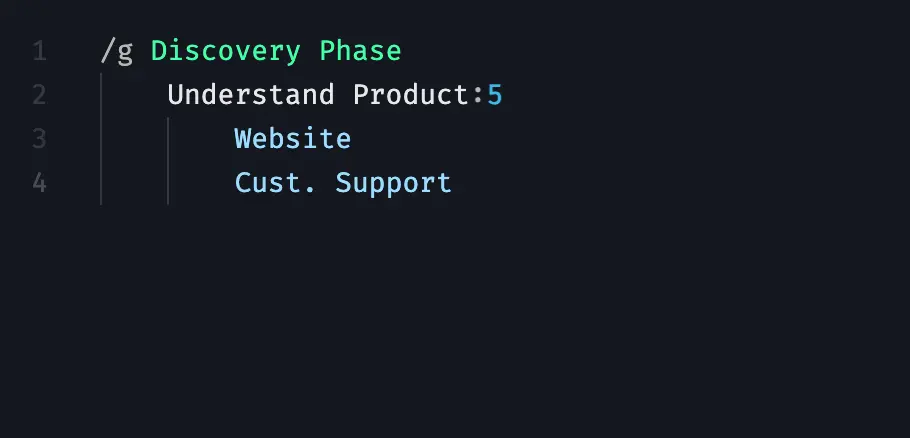
To translate this into Gleek's syntax, start on a new line, press TAB, and type "Understand Product". To add an emotional aspect, type two dots followed by 5:

Then, let's add Website and Customer support touchpoints. Begin on a new line, press TAB, and type each one on a separate line.


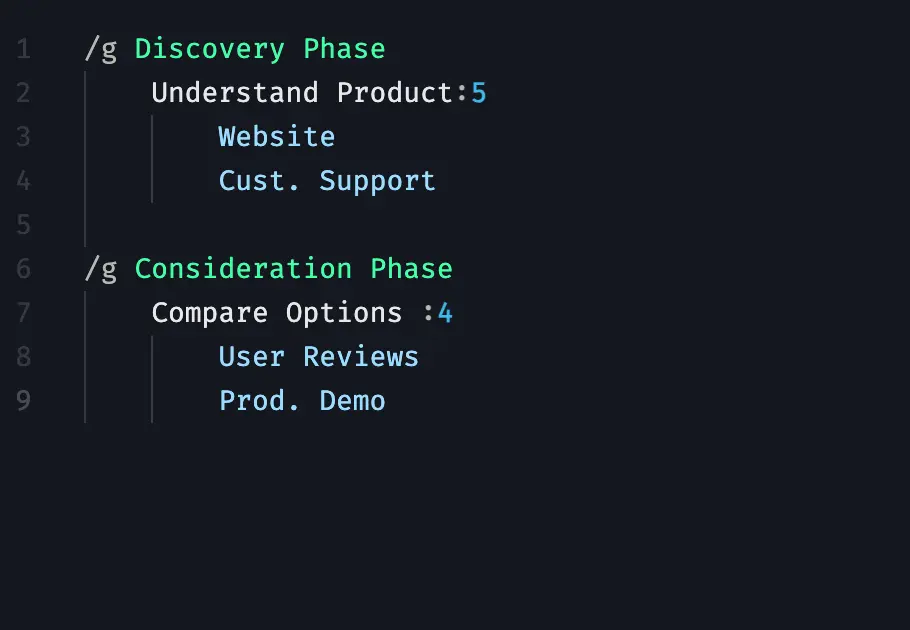
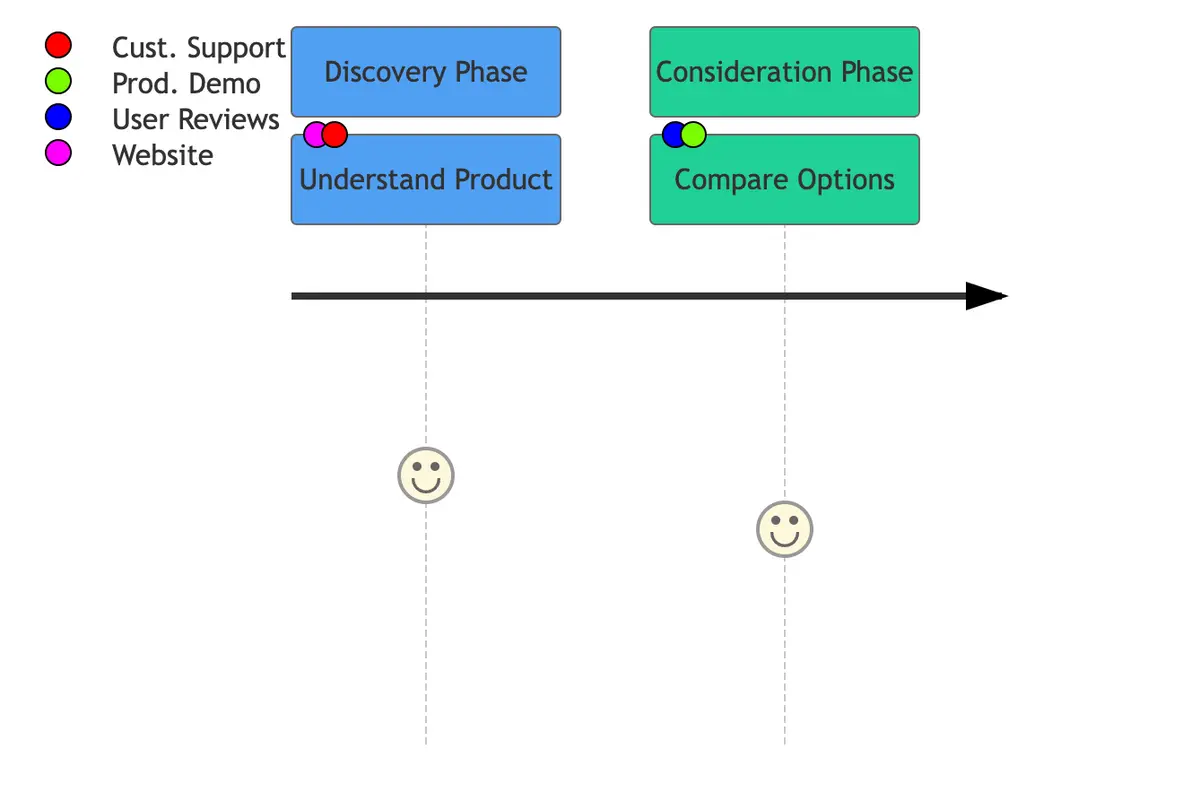
3. Moving into the "Consideration Phase," the emotional aspect remains positive (4) as users compare various options. They engage with touchpoints like user reviews and product demonstrations to inform their decision.


4. The "Decision Phase" reflects the pinnacle of positivity (6) as users make the purchase decision. The streamlined "Checkout" process and interaction with a "Sales Representative" contribute to a highly positive emotional experience.

Here's a snapshot of the product purchase journey. It shows important stages, emotions, and touchpoints. Understanding these helps improve user experiences for happier customers.

Gleek’s integration of the User Journey Diagram into its suite of tools significantly streamlines the user experience design process. By incorporating this feature into its catalog, Gleek simplifies the creation of comprehensive user journey visualizations.
The platform’s intuitive interface and specialized syntax allow for swift and efficient diagram creation. Gleek's keyboard-centric operation makes it particularly user-friendly, catering to both seasoned UX professionals and newcomers to the field.
With its straightforward commands for setting stages, creating tasks, incorporating emotions, linking touchpoints, and visualizing the entire journey, Gleek becomes an invaluable asset for designers, developers, product managers, and marketers alike.