Flowcharts are essential tools in decision-making processes. They illuminate various pathways and organize complex information visually. They help individuals and teams weigh options, visualize potential outcomes, and assess risks effectively. By laying out each step clearly and organized, flowcharts turn complex decision-making scenarios into manageable visual processes. It allows decision-makers to grasp the sequence and interrelation of events, from the initial decision point to the final outcome, without getting lost in detail.
By breaking down each component of a decision, flowcharts provide a roadmap that illustrates potential paths and consequences, making it easier to anticipate outcomes and identify possible risks. Flowcharts are instrumental in mapping out different options and their consequences, serving as a foundation for more detailed discussions. They allow users to explore "what-if" scenarios, weighing the pros and cons of each path before committing to a course of action. This overview sets the stage for exploring the various types of flowcharts and their specific applications in the next section, where we explore how these tools can be tailored to meet the unique needs of any decision-making process.
Make your own flowchart with Gleek.
Using Flowcharts to Assess Options and Risks
Here's a deeper dive into how flowcharts aid decision-making:
Visualizing Options:
Flowcharts map out each option clearly, providing decision-makers with a comprehensive view of all available choices. This aids in comparing alternatives more effectively. For instance, when choosing between multiple suppliers, a flowchart can visually represent each supplier's offerings, pricing, delivery times, and reliability, making it easier to weigh the pros and cons.Highlighting Risks and Rewards:
Each path on a flowchart outlines potential outcomes, facilitating the identification and evaluation of risks and rewards associated with different decisions. For example, in evaluating new suppliers, a flowchart can illustrate the risk of delayed deliveries versus the potential cost savings, helping to balance these factors against business priorities.Clarifying Uncertainties:
Flowcharts lay out scenarios that might not have a clear outcome, highlighting areas of uncertainty. This prompts further analysis or contingency planning. For instance, when considering the adoption of a new product feature, a flowchart can chart unknowns such as user acceptance or additional resource needs, prompting detailed investigation before final decisions are made.Assessing Decision Points:
Decision points within a flowchart are crucial for evaluating key factors such as cost, time, and resource allocation. For example, when evaluating the risks of adopting a new feature in a product, a flowchart can map out development processes, potential market reception, and resource needs. Decision points help assess critical factors like cost implications and implementation time, ensuring that decisions are grounded in comprehensive analysis.Visualizing Consequences:
By outlining the steps and their potential outcomes, flowcharts allow teams to foresee the impact of their decisions. This capability helps in simulating different scenarios and understanding the long-term effects of choices, aiding in more informed and strategic decision-making. For instance, a flowchart might reveal how a delay in one stage of product development could ripple through the entire project timeline, prompting proactive measures to mitigate risks.
Essential Flowchart Components for Effective Decision-Making
To effectively visualize decision-making, understanding the components of a flowchart is crucial. Each symbol within a flowchart plays a specific role in guiding the process:
Ovals or rounded-corner rectangles (Start/End): These symbols denote the start and end points of a flowchart. They provide clear bookends to the decision-making journey, ensuring that the beginning and conclusion are easily identifiable.
Rectangles (Process Steps): These shapes are used to represent individual actions or tasks that need to be completed during the decision-making process. They offer a straightforward way to outline each necessary step.
Diamonds (Decision Points): Diamonds signify stages where choices must be made. They highlight critical junctures in the process, prompting evaluation and decision-making based on specific criteria.
Arrows (Flow Direction): Arrows indicate the flow direction, seamlessly connecting each element and guiding the user through the sequence of steps. They ensure a logical progression through the decision-making path.
Learn more on the topic in Flowchart symbols article.
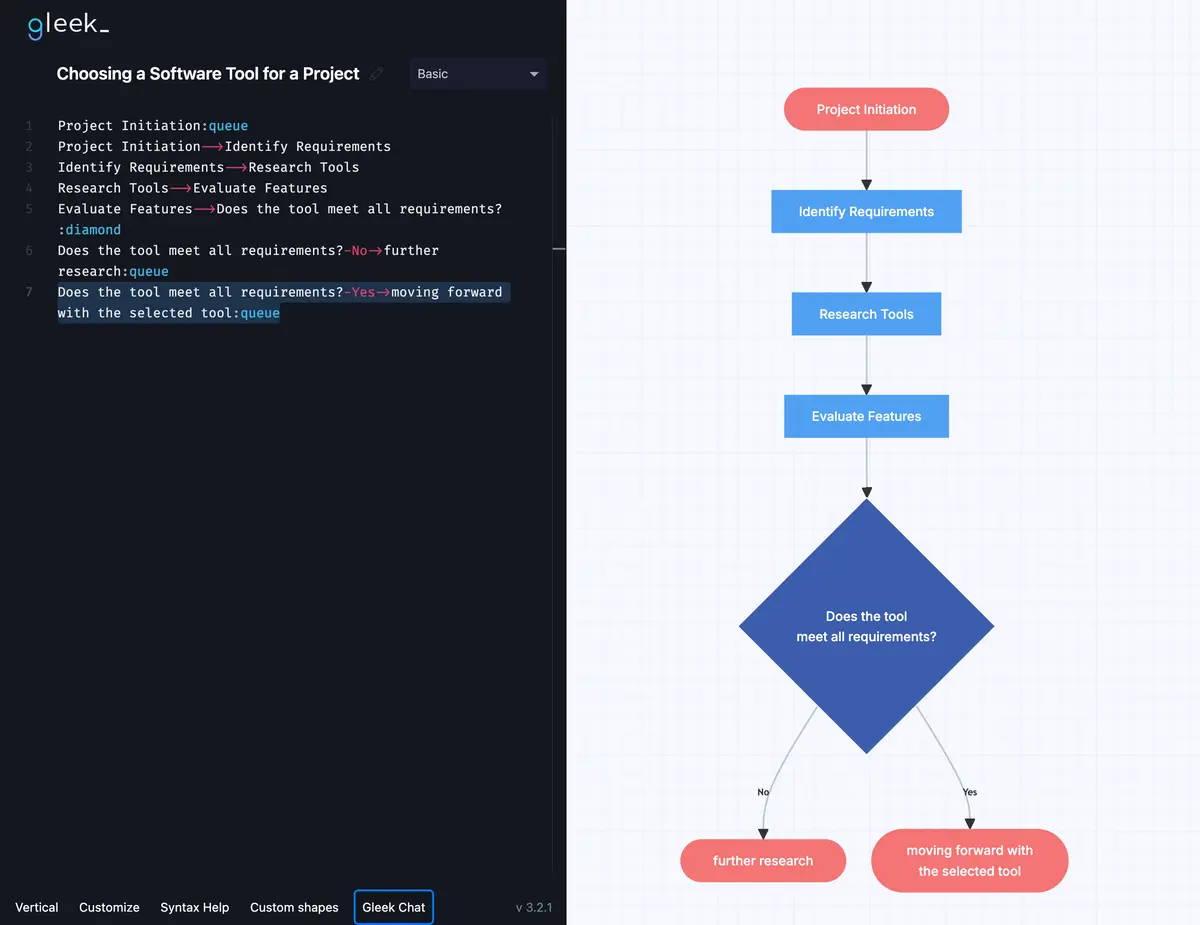
Step-by-Step Example: Choosing a Software Tool for a Project
Start (oval or rounded-corner rectangle): Initiate the flowchart with an oval (:queue) labeled "Project Initiation."

Identify Requirements (Rectangle): Use a rectangle to outline the step of identifying project requirements.

Research Tools (Rectangle): Add another rectangle to represent researching available software tools.

Evaluate Features (Rectangle): Insert a rectangle to detail the evaluation of software features.

Decision Point (Diamond): Introduce a diamond (:diamond) with the question, "Does the tool meet all requirements?"

Decision Path (Arrows): Use arrows with "no" to lead to either further research (if requirements aren't met) or "yes" with moving forward with the selected tool (if requirements are met). Add ":queue" at the end of each decision path to indicate the end of the process.
Make your own flowchart with Gleek.

Step-by-Step Example: Deciding Whether to Launch a Marketing Campaign
Start (Oval or rounded-corner rectangles): Begin with an oval for the initial idea.

Market Analysis (Rectangle): Use a rectangle to define the step of conducting a market analysis.

Budget Planning (Rectangle): Add another rectangle for planning the campaign budget.

Decision Point (Diamond): Place a diamond with the question, "Is the campaign financially viable?"

Decision Path (Arrows): Arrows should lead to either revising the budget (if not viable) or proceeding with the campaign launch (if viable). Add ":queue" at the end of each decision path to indicate the end of the process.

Customization and Digital Tools
Flowcharts can be customized to fit the complexity of the decision-making process. Tools like Gleek make the creation of these flowcharts smooth, allowing users to adapt symbols and layouts to meet specific needs. This ensures that even the most intricate processes are easily navigable and comprehensible. In the next section, we will explore how customization and the use of digital tools enhance the utility of flowcharts for diverse decision-making scenarios.
Make your own flowchart with Gleek.
Creating Flowcharts with Gleek
Known for its user-friendly interface, Gleek simplifies flowchart creation, making it accessible even for those with minimal technical skills. This tool's user-friendly approach allows users to focus on the content and structure of their flowcharts without getting bogged down by complex design options.
Gleek offers a variety of symbols, including ovals, rectangles, diamonds, and arrows, allowing you to customize your flowchart to fit specific needs. Its straightforward syntax makes it easy to adjust these symbols, ensuring your flowchart accurately reflects the complexity of your decision-making process.
Gleek significantly accelerates the process of visualizing options and risks, making it an indispensable tool for improving decision-making efficiency. By combining ease of use with powerful features, Gleek empowers teams to create, customize, and collaborate on flowcharts that lead to more informed and strategic decisions.
Tools like Gleek enhance this capability, providing user-friendly platforms for creating customized flowcharts that cater to diverse needs. Check out our big template library as well as tutorials on how to use Gleek more efficiently.
Related posts
20 editable flowchart templates & examples
How to Use Flowcharts for Problem Solving
Uses for cross-functional flowcharts
Process Maps vs. Flowcharts: An in-depth analysis
7 stages of the product development process (flowchart example)
What are flowchart symbols? Here’s a handy guide with examples
